|
Úvod
V nasledujúcom článku, v ktorom značne čerpáme z našej
dizertačnej práce (Gondoľ, 2009), v ktorej sme analyzovali vybrané slovenské
evanjelické webové sídla z hľadiska použiteľnosti, nájditeľnosti, dôveryhodnosti
a progresívnosti, predstavujeme metodologické prístupy k hodnoteniu použiteľnosti,
ktoré sú tiež aplikovateľné na webové sídla knižníc, ale aj na iné neziskové aj
komerčné weby. Samotné výsledky výskumu použiteľnosti a súvisiaca diskusia budú
predmetom samostatnej práce.
Architektúra zameraná na používateľa
Webové sídla často pôsobia tak, ako keby boli zamerané
dovnútra organizácie. Ich autori sa síce domnievajú, že dobre slúžia
používateľom, no svoj predpoklad si neoverujú, takže realita je nezriedka celkom iná
– jazyk, forma aj použité konvencie sú totiž zrozumiteľné pre ľudí zvnútra, no
nie pre návštevníkov zvonku.
Je dobre známe, že k tvorbe architektúry webového sídla treba
pristupovať komplexne – z hľadiska obsahu, kontextu a predovšetkým používateľa,
pričom sa vychádza z reálnej potreby používateľov (čo potrebujú vedieť a
aké sú ich očakávania), z finančných a personálnych možností, ale tiež z
informačnej stratégie a z potrieb organizácie.
Podľa L. Rosenfelda a P. Morvilla, uznávaných autorít v oblasti
informačnej architektúry, je potrebné zaviesť princípy dizajnu a architektúry do
digitálneho sveta (Rosenfeld 2002, s. 4). Informačný architekt má podľa
Rosenfelda množstvo úloh – pred návrhom webového sídla zisťuje, komu a ako bude
slúžiť stránka, definuje obsah a úroveň funkčnosti; mal by byť advokátom záujmov
používateľov, ale aj zadávateľa projektu – teda jeho úlohou je hľadať
vyváženosť medzi týmito dvoma pohľadmi, a práve preto býva vhodným
doplnením vývojového tímu ako externý konzultant.
Uviedli sme, že v procese návrhu je mimoriadne dôležitým prvkom
používateľ: “Ak je stránka dobre navrhnutá, používateľ robí minimum chýb a
dokáže nájsť, čo potrebuje. Základnou metodológiou na dosiahnutie použiteľnosti
je user-centered design” (UCD) alebo používateľsky orientovaný
dizajn (Makulová 2007).
Filozofiou UCD je postaviť do centra diania človeka, a nie veci
(navrhované webové sídlo, softvérový produkt, pracovný nástroj…). UCD ako proces
sa zameriava na kognitívne faktory (vnímanie, pamäť, učenie sa, riešenie
problémov…), ktoré prichádzajú do úvahy počas interakcie ľudí so systémom.
Používateľsky orientovaný dizajn hľadá odpovede na otázky o používateľoch, ich
úlohách a cieľoch, ako napr.: Kto sú používatelia? Aké sú ich ciele a úlohy? Aké
majú vedomosti? Aké funkcie očakávajú? Aký typ informácie môže používateľ
vyžadovať a v akej forme? Zistenia sa následne využívajú počas vývoja systémov na
zvýšenie užitočnosti a použiteľnosti. Takto rastie spokojnosť používateľa aj
produktivita a znižujú sa náklady na technickú podporu. Ray Ozzie, hlavný
softvérový architekt spoločnosti Microsoft, tento prístup nazval “experience-first
design”.
Používateľský prieskum
Použiteľnosť webového sídla sa dá zisťovať (testovať)
viacerými metódami a postupmi. Cieľom je pochopiť správanie používateľov a nájsť
problémy produktu, ktoré je možné eliminovať, výsledkom čoho je zvýšenie
spokojnosti používateľov.
Pri teste použiteľnosti je dôležité vyčleniť dostatok
času na plánovanie (rádovo ide o týždne až mesiace). Dôležitý je výber
vhodných úloh, ktoré budú účastníci testu vykonávať (mali by byť krátke,
pochopiteľné a realistické). Kľúčový je aj výber účastníkov – ak je to
možné, treba osloviť cieľovú skupinu, a to buď aktuálnych používateľov webového
sídla alebo potenciálnych záujemcov, ktorých by sme radi v budúcnosti získali
(môžeme ich osloviť priamo, prostredníctvom agentúry a pod.). Mali by to byť ľudia
“zvonku”, ktorí sú nezainteresovaní (napr. ak testujeme kolegov z práce či
akademickej inštitúcie, nemusíme získať dobré výsledky: niekedy poznajú
problematiku, terminológiu) a bez emocionálnych vzťahov s organizátormi
testu (napr. rodina a priatelia môžu byť menej kritickí). Cieľom prieskumu je
totižto zistiť skutočné problémy skutočných používateľov. V špeciálnych
prípadoch (napr. vedecký výskum) je možné testovať aj iné skupiny, v praxi je však
vhodné zamerať sa na reálnych používateľov.
Je potrebné rozlišovať kvalitatívny a kvantitatívny
výskum. Soňa Makulová (2009) píše: “Zatiaľ čo hlavne v počiatkoch merania
použiteľnosti v jednotlivých fázach dizajnu sa viac využívali kvantitatívne
metódy, v súčasnosti sa čoraz väčší dôraz kladie na využitie kvalitatívnych
metód.” Pri kvalitatívnom prieskume pozývame menší počet účastníkov (max. 5 –
8), takže za krátky čas odhalíme až 90 % problémov. Kvantitatívny prieskum si
vyžaduje aj viac ako 20 účastníkov, využíva sa pri veľkých projektoch a umožňuje
podrobné štatistické vyhodnotenie a využitie metrík. Rozhodnutie o spôsobe
testovania má vplyv na celkové náklady aj časovú náročnosť (realizácia,
vyhodnotenie) experimentu. Medzi zvyšovaním komplexnosti a hodnotou výsledku však nie
je lineárna závislosť a pridávaním nových účastníkov získame čoraz menšiu
hodnotu (napr. ak pozveme na kvalitatívne testy 15 respondentov namiesto 12, zvýši sa
časová náročnosť o 25 %, pričom vplyv na kvalitu výsledkov a množstvo odhalených
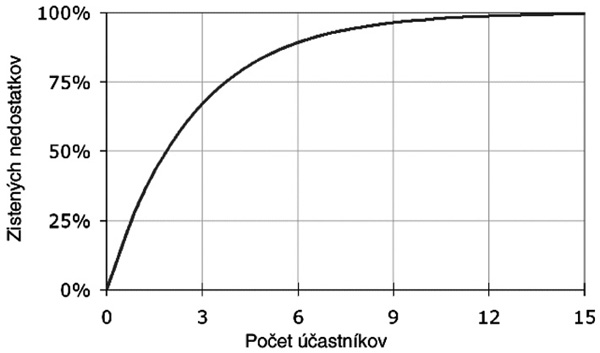
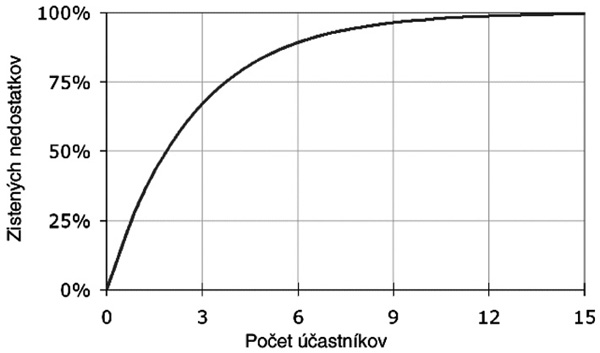
problémov je podľa Nielsena minimálny, pozri obr. 1).

Obrázok 1: Vzťah medzi počtom
účastníkov a percentom zistených problémov použiteľnosti (Nielsen, 2000)
Pred testovaním je potrebné vysvetliť účastníkom jeho ciele,
opísať použité metódy a proces a tiež je vhodné znížiť nervozitu. Mali by sme
zdôrazniť, že testujeme produkt a nie ich schopnosti (preto sa pri testoch, kde sú
účastníci finančne alebo inak kompenzovaní, odporúča vyplatiť peniaze vopred, aby
si uvedomili, že odmena nie je závislá od ich výkonu). Ak používame videozáznam, je
potrebné na to vopred upozorniť a v prípade potreby nechať účastníka podpísať
súvisiace právne dokumenty (súhlas s vyhotovením a spracovaním nahrávky a pod.).
Existuje široká škála ďalších aktivít a nástrojov, ktoré
môžeme využiť. Môže sa použiť triedenie kariet na analýzu hierarchie
informácií (tvorba novej navigačnej schémy pre webové sídlo), analýza logovacích
súborov z webových serverov, ale aj heuristická metóda (“heuristic
evaluation”: testeri porovnávajú webové sídlo so zoznamom princípov použiteľnosti
alebo dizajnu a bodujú jednotlivé parametre – atraktívnosť, farbu, jednoduchosť
použitia…) či testovanie podľa scenára (“scenario testing”: účastníci si
vypočujú hypotetický príbeh, z ktorého vyplýva úloha, ktorú majú splniť). Často
sa meria množstvo času na dosiahnutie úlohy alebo počet chýb, ktoré používateľ
urobí pri plnení úlohy.
Prehľad rôznych spôsobov hodnotenia použiteľnosti prináša
Tarasewich (2002). Vhodným nástrojom môže byť tiež porovnávanie so zoznamom (tzv.
checklistom), kde sa účastníka pýtame na otázky, na ktoré odpovedá “áno/nie” a
vypočítame percento odpovedí “áno” a taktiež tzv. fokusové skupiny. Je dobré
uvedomiť si, že metriky delíme na absolútne a relatívne: pri
absolútnych údajoch získame objektívne hodnoty (rýchlosť načítania, potreba
zásuvných modulov do prehliadača a pod.), pri relatívnych zas subjektívne hodnoty
(vnímaná jednoduchosť navigácie a pod. – tieto budú rôzni používatelia hodnotiť
rôzne, sú vecou názoru).
Zvyknú sa testovať prototypy, predbežné či “beta” verzie
produktov, keď môžeme zistiť prípadné zásadné nedostatky (anglicky disaster
check). Vo všeobecnosti platí zásada, že najlepšie je testovať produkty vtedy,
keď zistené nedostatky možno jednoducho a lacno opraviť. Tiež sa skúmajú aj
existujúce weby po spustení (keď plánujeme budúce verzie, zmenu dizajnu alebo máme
záujem priebežne produkt vylepšovať a udržať čím vyššiu kvalitu, ako to robí
napr. spoločnosť Google, ale napr. aj niektoré elektronické obchody). Testovať
môžeme existujúce webové sídlo, novovznikajúce webové sídlo, ale napr. aj web
konkurenčných organizácií, z ktorého sa dá tiež veľa naučiť (týmto získame
podklady na porovnávanie a benchmarking).
Pozorovanie a dotazníky
Problematikou hodnotenia webových stránok sa už začiatkom
90. rokov zaoberal Jakob Nielsen (Nielsen 1994), vynikajúcim praktickým zdrojom na
prípravu používateľských testov je kniha Observing The User Experience
(Kuniavsky 2003). Je vhodné všimnúť si aj princípy, ktoré si uvádzajú Hackos a
Redish (1998). Títo odporúčajú “nechať používateľov myslieť nahlas počas
vykonávania úlohy” (s. 131), “nechať ich hovoriť bezprostredne po úlohe
(keď to nie je možné počas práce)”, taktiež upozorňujú na dôležitosť
poznania, čo sa pokúšame naučiť (s. 278), rovnako ako pozorovania reči tela
(s. 287). Poukazujú na silu rôznych typov otázok (s. 279-281):
- uzavretých verzus otvorených otázok (otvorené povzbudzujú
diskusiu),
- všeobecných (celkový obraz) verzus špecifických otázok
(pozornosť zameraná na detaily),
- faktografických (je ich možné overiť) verzus hypotetických
(špekulácia nad možnosťami),
- kritických (vyslovenie názoru) a komparatívnych otázok
(posúdenie alternatív).
V každom prípade je potrebné vyhnúť sa navádzajúcim
otázkam, ako napr. “nemyslíte, že…?” ako aj obviňovacím otázkam, napr.
“prečo ste neurobili…?”
Správne navrhnutý používateľský test nám umožní vidieť,
ako skutoční používatelia pracujú s produktom (koľko času strávia úlohami, do
akej miery sa im ich darí plniť, aký počet akých závažných chýb pri tom robia, do
akej miery sú spokojní a čo treba zlepšiť). Experimentátor a hodnotiteľ môžu
zaznamenať najčastejšie problémy a tieto sa môžu odstrániť.
Videozáznamy a analýza správania
V našom prípade (Gondoľ, 2009) sme sa rozhodli využiť
testovanie existujúcich sídiel formou riadeného experimentu, pri ktorom účastníci
dostanú úlohy, ktoré majú splniť, a počas plnenia tejto úlohy sa sleduje ich
správanie. Spravidla sa používajú otázky navigačné, týkajúce sa vyhľadávania
(“nájdite kontakt, nájdite produkt XY”) a výskumné (zdroje k výskumnej práci).
Otázky by sa mali týkať reálneho používania webového sídla a treba ich formulovať
tak, aby sme používateľa nenavádzali (“kliknite v menu na položku kalendár”
verzus “nájdite program podujatí”). Úlohy boli v našom teste globálne a lokálne,
zoradené od ľahších po ťažšie (psychologický element je dôležitý: je vhodné
nechať hneď na začiatku účastníkovi pocit, že je kompetentný, a postupne prejsť
ku komplexnejším problémom); lokálne úlohy sa týkali konkrétneho webového
sídla a globálne úlohy navigácie a vyhľadávania v prostredí celého webu.
Využili sme metódu hlasného myslenia a účastníkov testu povzbudzovali k tomu,
aby komentovali svoje myšlienky a dojmy. Práve tieto komentáre nám dovoľujú vidieť
viac, ako nám prezradia logy na webovom serveri: umožnia nám pochopiť myšlienkové
pochody používateľa a zachytiť emócie. Je dôležité žiadať o hlasné myslenie
priebežne, pretože sa často stáva, že pri intenzívnom sústredení ľudia stíchnu a
my prichádzame o cenné informácie. Počas testu je dobré pýtať sa, zapisovať si
poznámky a vhodne vstupovať do diania.
Test sa zaznamenáva (spravidla nahráva v audiovizuálnej podobe):
my sme okrem písania textových poznámok použili kameru nasmerovanú na tvár a torzo,
aby sme zachytili mimiku a zvuk, materiál, ktorý sme dodatočne analyzovali (všímali
sme si prekvapenie, zmätenie, frustráciu, nudu…). V našich výskumoch sme použili
bezplatný program Camstudio, ktorý zachytáva obrazovku počítača ako video, ktoré je
možné pri analýze zosynchronizovať so záznamom na kamere, čím získame ešte
podrobnejší prehľad. Medzi alternatívne programy patrí komerčný balík produktov
Morae od spoločnosti Techsmith (obsahuje softvér na záznam zvuku, videa, obrazovky,
klávesnice a myši účastníka, softvér pre pozorovateľa, ktorý môže testovanie
vzdialene sledovať, rovnako ako softvér pre neskoršiu podrobnú analýzu zachytenej
nahrávky). Pre platformu Macintosh je možné použiť program Silverback od spoločnosti
Clearleft. Niektorí výskumníci experimentovali aj s použitím protokolu VNC (výhodou
je multiplatformovosť a tiež skutočnosť, že existuje viacero bezplatných
kompatibilných softvérových riešení). Nástroje, ktoré používajú protokol VNC,
sú často bezplatné.
Existuje ďalšia metóda, ktorá je veľmi vhodná, ale finančne
náročná, a síce sledovanie pohybu očí (eyetracking): špeciálne zariadenie
sleduje, kam sa používateľ pozerá, takže vidíme nielen to, kde je na obrazovke
kurzor myši (ten zaznamenáva aj program Camstudio), ale presne vieme, kde sa
používateľ v tom-ktorom okamihu pozeral, teda kde sa fixoval jeho pohľad. Výstupy je
možné analyzovať a využiť na odhalenie “slepých škvŕn” (oblastí na stránke,
ktoré ľudia prehliadnu) a tiež na optimalizáciu umiestnenia prvkov v tej-ktorej časti
obrazovky. Ideálne je získať čím viac informácií.
Na testovanie teda potrebujeme účastníkov, pozorovateľa /
vyhodnocovateľa (ak ich máme niekoľko, znižujeme možnosť subjektívneho
prístupu, ako sme už hovorili v metodologickej časti), testovaný produkt (v
našom prípade webové sídlo), pričom je vhodné mať aj záznamové zariadenia
(kameru, diktafón, špecializovaný softvér a pod.). V celom procese je podľa
rozličných autorov kľúčová dôkladná príprava a tiež aj trpezlivosť. V ideálnom
prípade je dobré vykonať používateľský test v špecializovanom laboratóriu
(testovacie strediská napr. vo Viedni alebo v Prahe – spravidla je oddelená miestnosť
pre účastníkov a pozorovateľov: vývojárov UI, programátorov…), ceny sú však pre
neziskové projekty veľmi vysoké. Stálo by za úvahu vytvoriť aj akademické
testovacie stredisko pre výskum použiteľnosti webového sídla, napr. na
pôde Katedry knižničnej a informačnej vedy FiF UK v Bratislave. Testovaním
použiteľnosti webových sídiel v inštitúcii a praktickými krokmi vybudovania
testovacieho laboratória sa zaoberajú viacerí autori, napríklad Schaffer (Schaffer
2004).
Interaktívne testovanie (či už v skutočnom alebo
improvizovanom testovacom laboratóriu) má oproti jednoduchému dotazníkovému prieskumu
viaceré výhody – chceme upozorniť na niektoré praktické zistenia, na ktoré sme
narazili. Veľkou výhodou interaktívneho testu oproti dotazníku, ktorý vypĺňa
používateľ samostatne, je možnosť opýtať sa na detaily, sústrediť sa viac
na vybrané zaujímavé časti a naopak niektoré úlohy, ktoré prinášajú menej
pridanej hodnoty, urýchliť alebo preskočiť. Keď sa neverbálna komunikácia
testovaného zmení, môžeme sa opýtať: “Na čo pozeráte?”, “Čo vám blúdi
mysľou?”, “Aké kľúčové slová si všímate? (Aké by vás oslovili?)”, “Čo
hovoríte na toto pomenovanie?” (“Pomenovali by ste to inak, alebo by ste to nechali
rovnaké?”). Chceme upozorniť, že je chybou, ku ktorej možno ľahko skľznuť,
respondentom doslova vkladať do úst odpovede či klásť im navádzajúce otázky.
Počas experimentu je dôležité zabezpečiť ticho
(ďalší dôvod pre špecializované zvukovo izolované laboratórium): počas našej
nahrávky došlo v priemere každých 9 minút k vyrušeniu (niekto vošiel do miestnosti,
zazvonil mobilný telefón, bolo počuť výrazný hluk z ulice), čo niekedy prerušilo
tok myšlienok u účastníkov používateľského testu (zo záznamu videa: “Neviem,
čo som chcela…”, “Kde som to bola?”). Na druhej strane je možné
argumentovať, že bežný hluk experiment zreálňuje, pretože presne v takýchto
podmienkach budú používatelia pracovať aj v bežnom živote.
Analýza údajov, odporúčania a implementácia
Je dôležité, aby sa po skončení experimentu získané
výsledky dôkladne analyzovali. Na prvý pohľad sa môže zdať, že takáto analýza je
jednoduchý proces, no skutočne efektívne vyťaženie získaného materiálu (audio- a
videozáznamy, dotazníky, poznámky…) môže trvať desiatky až stovky hodín práce.
Pri hodnotení je možné ísť do rôznej hĺbky: materiál sa dá “preletieť” a
ostať len na povrchu, ale tiež je možné ho rozanalyzovať veľmi podrobne: pri videu
je možné urobiť jeho transkript, analyzovať všetky spomenuté pojmy, tieto
klasifikovať a ďalej štatisticky analyzovať (pričom sa dá použiť špecializovaný
softvér, ktorý má tieto funkcie). Dajú sa vytvoriť frekvenčné mapy pre rôzne typy
pojmov (ktoré vyjadrujú spokojnosť, frustráciu či ďalšie definované kategórie).
Taktiež je možné vytvoriť hierarchiu pojmov a zaznamenať ich do mentálnej mapy, v
ktorej sa navyše vizuálne prepoja súvisiace pojmy. My sme išli do polovice tejto
hĺbky: pri analýze videa sme zachytávali kľúčové slová vyjadrujúce emócie, no
nerobili sme plný prepis textu ani následnú rigoróznu frekvenčnú analýzu. Pre naše
potreby sme plný prepis textu pri plánovanom rozsahu práce nepovažovali za vhodný.
Analýza získaného materiálu by mala poukázať na určité
skutočnosti, ktoré treba vyhodnotiť a treba sformulovať závery…
Zistenia je možné porovnať s konkurenčnými projektmi (tzv.
benchmarking), zasadiť ich do kontextu (hľadanie súvislostí) a hlavne ich
sprístupniť. Výsledná správa by mala obsahovať manažérske zhrnutie (“executive
summary”) a odporúčania (akčné body pre zainteresované osoby – konkrétne
úlohy). Táto správa môže byť aj doplnená kópiami obrazoviek (tzv. screenshoty),
schémami a diagramami, ktoré ilustrujú závery.
Je nutné, aby sa odporúčania využili a implementovali do praxe,
lebo ak sa tak nestane, testovanie bolo len zbytočná strata času a energie. A pretože
proces tvorby dizajnu webových stránok nie je lineárny, ale cirkulárny, je nutné v
práci neustrnúť, ale testovanie opakovať, aby sme mohli vytvárať čoraz lepšie
informačné produkty (pozri kľúčový princíp slučky popísaný na www.usability.gov).
Záver
Na testovanie použiteľnosti webových sídiel existuje
široká paleta prístupov a metód – od veľmi jednoduchých až po sofistikované,
pričom je potrebné vybrať si tie správne (s ohľadom na technické možnosti,
účastníkov a pod.). Aby testy boli úspešné, je kľúčové a dôležité vopred
definovať, čo je ich cieľom, a nájsť správnych účastníkov. Taktiež treba
navrhnúť správne úlohy: také, ktoré korešpondujú s reálnym použitím, príp. v
akademickom kontexte aj také, čo nám dajú odpovede na zaujímavé výskumné otázky.
Kľúčové princípy použiteľnosti sú univerzálne v čase aj v priestore celého
webu. Takisto sú všeobecne použiteľné aj metódy, ako použiteľnosť hodnotiť a
zlepšovať.
Zoznam bibliografických odkazov
GONDOĽ, Ján. 2009. Hodnotenie a zvyšovanie
kvality webových sídiel v cirkevnom kontexte [Dizertačná práca]. Univerzita
Komenského v Bratislave; Filozofická fakulta; Katedra knižničnej a informačnej vedy.
Bratislava : FiF UK, 2009. 142 strán.
HACKOS, JoAnn T. – REDISH, Janice C. 1998. User and
Task Analysis for Interface Design. New York : Wiley, 1998. 488 s. ISBN 0471178314.
KUNIAVSKY, Mike. 2003. Observing the User Experience : A
Practitioner’s Guide to User Research. San Francisco, CA : Morgan Kaufmann, 2003.
576 s. ISBN 1558609237.
MAKULOVÁ, Soňa. 2006. Informačná architektúra a jej
vplyv na nájditeľnosť webových stránok. In Newsletter. 13. január 2006
[online] [cit. 2006-09-22]. Dostupné na internete: <http://www.elet.sk/?newsletter&sprava=informacna-architektura-a-jej-vplyv-na-najditelnost-webovych-stranok>.
MAKULOVÁ, Soňa. 2007. Použiteľnosť webových
sídiel ako základný predpoklad ich úspešnosti. 3. marec 2007 [online] [cit.
2008-01-12]. Dostupné na internete: <http://www.elet.sk/?pouzitelnost-pristupnost&sprava=pouzitelnost-webovych-sidiel-ako-zakladny-predpoklad-ich-uspesnosti>.
MAKULOVÁ, Soňa. 2009. Analýza použiteľnosti webových
sídiel slovenských knižníc. In: INFOS 2009. Bratislava : Spolok slovenských
knihovníkov, 2009, s. 103-115.
NIELSEN, Jakob. 1994. Usability Engineering. Boston
: Morgan Kaufmann, 1994. 362 s. ISBN 0125184069.
NIELSEN, Jakob. 2000. Why You Only Need to Test With 5
Users. In Alertbox [online]. 19. marca 2000. Fremont, CA : Nielsen Norman Group,
2000 [cit. 2008-11-30]. Dostupné na internete: <http://www.useit.com/alertbox/20000319.html>.
ISSN 1548-5552.
ROSENFELD, Louis – MORVILLE, Peter. 2002. Information
Architecture for the World Wide Web : Designing Large-Scale Web Sites [2. vydanie].
Sebastopol, CA : O‘Reilly, 2002. 486 s. ISBN 0596000359.
SCHAFFER, Eric. 2004. Institutionalization of Usability
: A Step-by-Step Guide. Boston : Addison Wesley, 2004. 304 s. ISBN 032117934X.
TARASEWICH, Peter. 2002. An Investigation Into Web Site
Design Complexity and Usability Metrics [online]. Boston, MA : Northeastern
University, 2002 [cit. 2008-07-20]. Dostupné na internete: <http://www.ccs.neu.edu/home/tarase/TaraseMetrics.pdf>.
Usability.gov : Your guide for developing usable &
useful Web sites. 2007 [online]. Washington, DC : U.S. Department of Health and Human
Services, 2007 [cit. 2007-12-13]. Dostupné na internete: <http://www.usability.gov/>.
UseIt.com : Jakob Nielsen’s Website [online].
1995-2008. Fremont, CA : Nielsen Norman Group, 1995-2008 [cit. 2008-11-30]. Dostupné na
internete: <http://www.useit.com/>.
|