Webovky.knihovna.cz – snadný krok k perfektnímu webu
Predstavujeme|
Cílem příspěvku je představit projekt Webovky.knihovna.cz [1], který umožňuje knihovnám vytvořit si profesionální a přístupnou webovou prezentaci za příznivou cenu. Článek se také zamýšlí nad tíživou problematikou webových stránek knihoven v ČR, v krátkosti shrnuje příčiny a pokouší se najít řešení této situace. 1. Webové stránky knihoven v současnosti V dnešní době je nezbytné, aby každá knihovna, chce-li uspět v turbulentním a dynamickém prostředí, měla svoji webovou prezentaci, která splňuje nejenom základní pravidla moderního webdesignu, ale plní i zprostředkovatelskou funkci podle principů Knihovna 2.0. Tvorba a správa webové prezentace však dnes vyžaduje také dodržování určitých pravidel. Je nutné, aby web byl přístupný pro handicapované uživatele. Také je třeba jej koncipovat tak, aby byl použitelný, tedy dodržoval určité konvence při uspořádání prvků na stránkách pro snadnou orientaci uživatele na ní. S těmito dvěma požadavky pak úzce souvisí také dodržování webových standardů. Pro obsah a využití webových stránek je v současné době charakteristický vliv Webu 2.0, tedy využívání služeb a technologií internetu, jejichž hlavním cílem je podporování komunit, častá interakce mezi uživateli a personalizace. Mezi prvky webu 2.0, které by knihovny měly využívat, patří:
Bohužel webové stránky knihoven tomuto trendu obvykle neodpovídají. Velmi často také nedodržují pravidla pro přístupnost a použitelnost. Např. z celkového počtu 80 knihoven pověřených Moravskou zemskou knihovnou nemá svou vlastní webovou prezentaci více než jedna třetina knihoven. Další třetina pak webovou prezentaci vlastní, ovšem potenciál webu 2.0 dostatečně nevyužívá, nedodržuje pravidla pro tvorbu webu, případně obojí. Příkladem mohou být prezentace knihoven v Dolní Brusnici [2] a Tištíně [3]. Důvody pro vznik výše uvedené situace jsou pravděpodobně chybějící finanční prostředky na hotové profesionální systémy, nedostatečné znalosti a schopnosti na vytváření vlastních webových stránek a neexistence komunity, která by umožnila sdílet informace v této oblasti. V současné době existují v České republice další tři projekty, které také umožňují využívat knihovnám „webovou šablonu“. Jedná se o projekty Šablona webu pro malé knihovny [4], Naše knihovna [5] a Knihovna info [6], které sice rámcově dodržují pravidla pro tvorbu webu, ovšem neumožňují včlenit prvky webu 2.0 a nabízejí v současné době již překonané řešení. 2. O projektu Webovky.knihovna.cz Projekt Webovky.knihovna.cz, podpořený v roce 2010 grantem z programu VISK 3 Ministerstva kultury ČR, vznikl na základě spolupráce Kabinetu informačních studií a knihovnictví FF MU v Brně [7], Moravské zemské knihovny v Brně [8] a firmy Westcom s.r.o. [9]. Jeho cílem je nabídnout především menším knihovnám platformu pro jednoduché vytvoření a správu moderních webových stránek. Následujících šest bodů, jenž najdete na úvodní stránce webu projektu, vystihuje jeho podstatu lépe, než rozsáhlé popisy. 1. Chcete jít s dobou? 2. Chcete mít své vlastní webové stránky? 3. Chcete webové stránky, jejichž tvorbu a údržbu zvládnete sami? 4. Chcete, aby vytváření vašich stránek bylo časově nenáročné, intuitivní a bavilo vás? 5. Chcete, aby vaše webové stránky vypadaly profesionálně a přitom byly finančně nenáročné? 6. Chcete mít webové stránky, které budou moci bez problémů využívat i handicapovaní uživatelé?
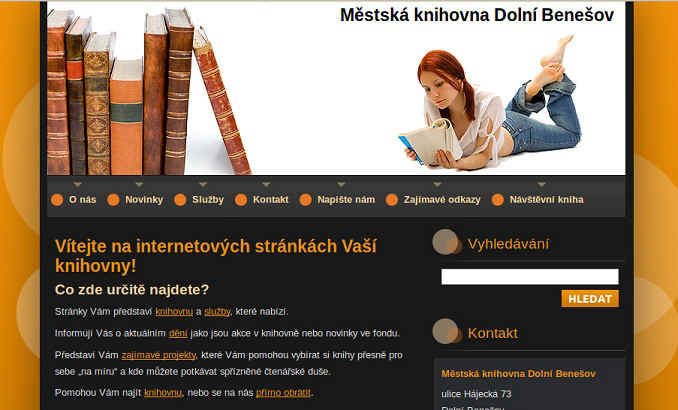
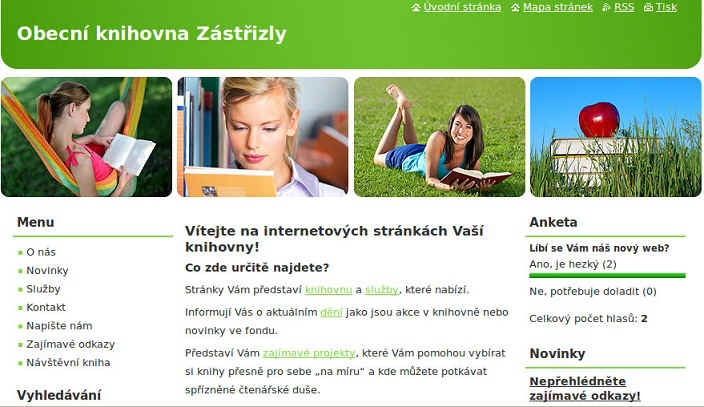
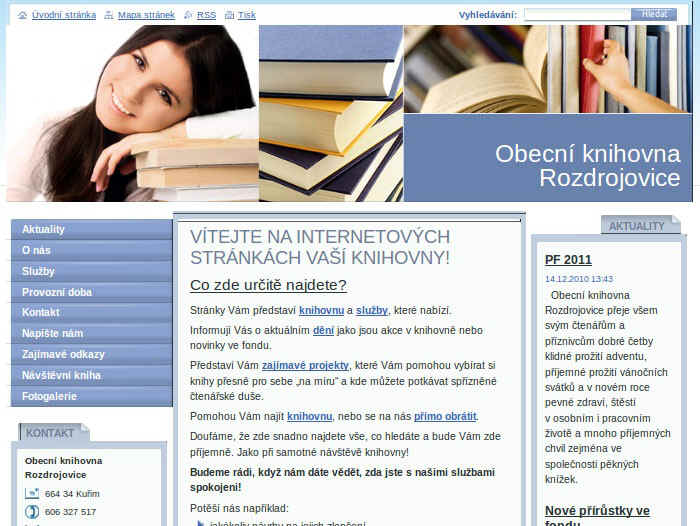
Obrázek č. 1 Atraktivní design jedné ze 17 připravených šablon.
A co přesně systém Webnode, ve kterém jsou stránky tvořeny, nabízí? Po technické stránce zajišťuje:
Obrázek č. 3 Prvky, které dělají web přístupným a použitelným – odkaz na úvodní stránku, mapu stránek, Knihovníkům nabízí:
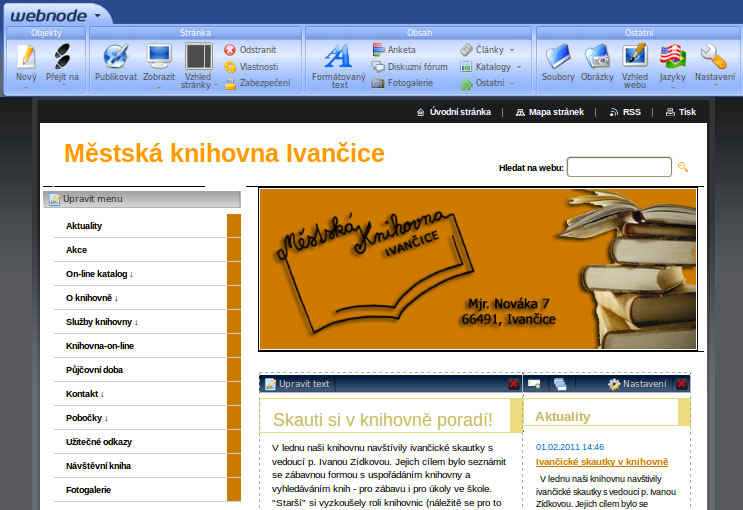
Obrázek č. 4 Pohled do WYSIWYG editoru. Podíváte-li se na webové stránky knihovny 3. Portál Webovky.knihovna.cz Pomocný či metodický portál Webovky.knihovna.cz poskytuje podporu při vytváření webových stránek knihoven a přál by si být inspirací pro všechny knihovny, které vlastní nebo se chystají vytvořit a spravovat webové stránky své knihovny. Co na něm lze najít?
Pro knihovny užívající systém Webnode nebo pro ty, které by na něj chtěly přejít, nabízí:
Chcete-li se dozvědět více, aktuální informace o projektu naleznete na uvedeném portále Webovky.knihovna.cz, nebo se
Obrázek č. 5 Úvodní stránka portálu Webovky.knihovna.cz, vytvořená také v systému Webnode.
4. Závěr Přínosy našeho řešení pro knihovny v ČR vidíme především v těchto bodech:
Přínos projektu tedy spočívá ve vytvoření inovativního, komplexního (forma, obsah, metodika) řešení, které umožní posunout webové stránky knihoven do „21. století“ a zároveň umožní efektivní platformu komunikace a sdílení zkušeností. Oproti podobně koncipovaným projektům (mimo obor, s komerčním pozadím) nabízíme mimo jiné vysokou důvěryhodnost obsahu, široký tématický záběr, spolupráci více subjektů a zaměření na rozsáhlé spektrum uživatelů. A na závěr pro pozorné čtenáře bonusová informace. S firmou Westcom jsme vyjednali, že 50% slevu, která platí pro knihovny v ČR, mohou využít i knihovny na Slovensku! (Prezentace tedy vyjde na maximálně 23,7 EUR/rok.) 5. Odkazy z textu [1] http://webovky.knihovna.cz/
6. Literatura ČÍŽEK, Jakub. Český Webnode : Tak trochu revoluční tvorba webu. Živě.cz [online]. 2008 [cit. 2010-01-04]. Dostupný z WWW: <http://www.zive.cz/Titulni-strana/Cesky-Webnode-Tak-trochu-revolucni-tvorba-webu/sc-21-sr-1-a-141144/default.aspx>.ISSN 1212-8554. KRUG, Steve. Webdesign : Nenuťte uživatele přemýšlet. Brno : Computer Press, 2003. 144 s. ISBN 80-7226-892-9. ŠPINAR, David. Tvoříme přístupné webové stránky. Brno: Zoner Press, 2004. 360 s. ISBN 80-86815-11-0. PROKOPOVÁ, Olga. Webové prezentace veřejných knihoven: analýza, návrh, tvorba, správa. Brno : Masarykova univerzita, Filozofická fakulta, Ústav české literatury a knihovnictví, Kabinet informačních studií a knihovnictví, 2009. 169 s. Vedoucí diplomové práce PhDr. Petr Škyřík. SHEDROFF, Nathan. Information Interaction Design: A Unified Field Theory of Design [online]. 1994 [cit. 2011-02-02]. Organizing Things. Dostupné z WWW: http://www.nathan.com/thoughts/unified/6.html SOŠKOVÁ, M.: Porovnání informační architektury webových stránek vybraných univerzitních knihoven. Brno : Masarykova univerzita, Filozofická fakulta, Ústav české literatury a knihovnictví, Kabinet knihovnictví, 2008. 126 s. Vedoucí diplomové práce Mgr. Petra Šedinová. WAGNER, Jan. Webnode : český redakční systém éry Web 2.0. Lupa [online]. 2008 [cit. 2010-01-04]. Dostupný z WWW: <http://www.lupa.cz/clanky/webnode-cesky-redakcni-system-ery-web-2-0/>. ISSN 1213-0702 |