Zdrojový kód webových sídiel (validita, integrácia technológií, priestor pre ďalší vývoj)
Internetinternetoptimalizácia webových sídelwebové stránkyTretí článok zo série o prístupnosti webu je zameraný na otázky priamo súvisiace s technológiami, ktoré sa využívajú pri tvorbe webového sídla. Cieľom je poskytnúť rôzne pohľady na validitu zdrojového kódu, ktorá je jednou z podmienok prístupnosti. Zároveň článok prináša základné informácie o integrácii rôznych technológií pri tvorbe webu spolu s novinkami, ktoré prináša HTML5 ako štandard pre budúcnosť webu. Vhodne zvolený spôsob integrácie technológií umožňuje obsah, vzhľad a funkcionalitu webového sídla optimalizovať pre jeho efektívnu správu a ďalší vývoj.
V poslednom článku z minisérie o prístupnosti webu sa zameriame na validitu zdrojového kódu a trendy vo vytváraní webových stránok. Jedno z pravidiel prístupnosti1 hovorí o vytváraní webových dokumentov v súlade s niektorou finálnou špecifikáciou jazyka HTML alebo XHTML. Webové sídlo, tak ako v predchádzajúcich článkoch, chápeme nielen ako webovú stránku s informáciami o knižnici, ale komplexne vrátane online katalógu. Online katalóg poskytujúci používateľom moderné služby je dynamická webová stránka, ktorá od tvorcov vyžaduje okrem znalostí HTML aj aplikáciu ďalších technológií. Na problematiku zdrojového kódu sa teda pozrieme v širšom kontexte integrácie rôznych technológií a optimalizácie pri tvorbe a správe webového sídla.
Napriek tomu, že HTML5 je v súčasnosti v štádiu pripomienkovania prvého návrhu, teda ešte nie je finálnym štandardom pod záštitou W3C, ide o progresívny štandard, ktorého cieľom je zjednodušiť vytváranie webových stránok a zároveň poskytnúť väčšiu podporu multimédiám na stránkach a využitiu sémantiky v zdrojovom kóde. Výhody HTML5 predstavíme v druhej časti článku.
Validita zdrojového kódu
Jedným zo sporných bodov pri tvorbe, resp. hodnotení akejkoľvek webovej stránky je validita (platnosť) zdrojového kódu. Zistenie validity znamená porovnanie zdrojového kódu so súborom pravidiel konkrétnej technológie na tvorbu webových stránok.
V súvislosti s validitou je sporný práve jej význam pri tvorbe a hodnotení webu. Hoci je validita HTML kódu vyžadovaná ako jedna z podmienok prístupného webu, to, že je stránka validná, ešte automaticky neznamená, že je prístupná alebo použiteľná.
Objavuje sa teda otázka, koľko času, úsilia a pozornosti by sa malo venovať dosiahnutiu validity stránky v porovnaní s časom, ktorý sa venuje obsahu a funkcionalite webového sídla. Odpoveď nie je jednoznačná a na priblíženie problematiky použime porovnanie validity s pravidlami pravopisu. V písomnej komunikácii je bežné dodržiavať aktuálne pravidlá pravopisu. Predstavme si, že by sme ich pri písaní tohto článku nedodržiavali. Citatel bi viznam clanku skor ci neskor pochopil. V takomto texte je však pravdepodobnejšie, že dôjde k jeho nesprávnemu pochopeniu a navyše takto vytvorený text môže pôsobiť nedôveryhodne a neodborne.
Validita webového sídla teda nie je nevyhnutná, ale žiadaná. Zvyšuje pravdepodobnosť správnej interpretácie obsiahnutých informácií zo strany „ľudských“ používateľov i zo strany „strojov“.
Tradične sa pod validitou webových stránok chápe, či sú vytvorené v súlade so štandardmi pre HTML, resp. XHTML. Webové sídlo je však v súčasnosti tvorené spojením viacerých technológií, napr. HTML, CSS, JavaScript, XML. Validitu je možné jednoducho overovať pre každú z týchto zložiek. Z hľadiska optimálneho fungovania webového sídla je však dôležitejšie správne používanie jednotlivých technológií a ich vzájomné prepojenie.
Spolužitie technológií
Skôr ako budeme venovať pozornosť optimalizácii pri využívaní rôznych technológií na tvorbu webových stránok, zastavme sa na chvíľu pri problematike stránok s dynamickým obsahom. V prostredí knižníc je typickým príkladom takýchto stránok online katalóg. V ňom je hlavná pozornosť sústredená na vyhľadávanie, výsledky vyhľadávania a prácu s ním. Stránky s dynamickým obsahom pracujú s dátami z databázy. V súčasnosti by malo byť samozrejmosťou, že sa dáta z databázy generujú do webovej stránky s minimálnym množstvom HTML kódu, ideálne úplne bez neho. Dáta sú umiestňované do HTML kódu (štruktúry stránky) napr. pomocou šablón. Takéto riešenie umožňuje ľubovoľnú manipuláciu s dátami a zmenu výslednej prezentácie bez potreby poznať programovací jazyk databázového systému.
Cieľom článku však nie je podrobne rozoberať architektúru informačných systémov, resp. webových aplikácií. Aby sme poukázali na úskalia integrácie rôznych technológií na tvorbu webových stránok, vymedzíme ich tri zložky:
1. obsah – dáta prezentované v požadovanej štruktúre,
2. vzhľad – umiestnenie jednotlivých prvkov a častí stránky, určenie ich veľkosti, grafická realizácia stránky,
3. funkcie – odosielanie informácií zo stránky, prezentácia a zmena stavu prvkov na stránke.
1 Príloha č. 1 k výnosu č. 312/2010 Z. z.
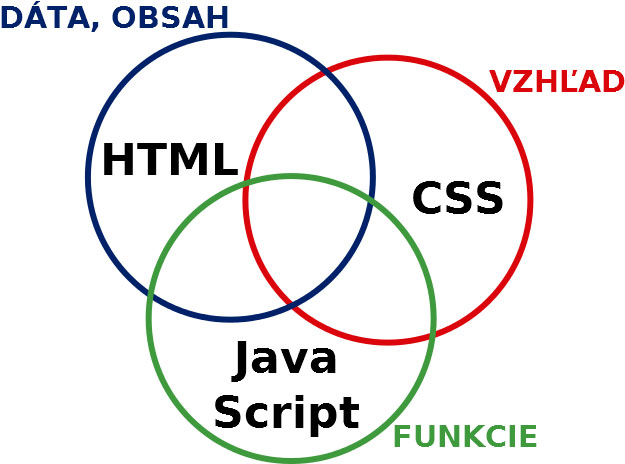
Pre každú z týchto zložiek existuje typická technológia, ktorá ju umožňuje vytvárať (obr. 1). Samozrejme to neplatí bezvýhradne a jednotlivé technológie sa prelínajú a navzájom ovplyvňujú.
Pripomeňme si, čo uvedené technológie znamenajú. HTML (Hypertext Markup Language) je jazyk, ktorý umožňuje popísať štruktúru webových stránok2. Je to základný prostriedok na prezentáciu obsahu na webovej stránke, ktorý pre konkrétne informácie určuje ich význam. Pomocou HTML označíme, ktorá časť obsahu bude nadpisom alebo odkazom, čo bude uvedené v odsekoch a pod. Konkrétna grafická prezentácia je potom vecou CSS (Cascading Style Sheets) vrátane farby, veľkosti, typu písma a umiestnenia. JavaScript je objektový skriptovací jazyk, ktorý umožňuje doplniť na webové stránky dynamické prvky a funkcie. Skriptovaci e jazyky vo všeobecnosti umožňujú napríklad bez opakovaného načítania novej verzie stránky upraviť obsah stránky, vložiť obsah na stránku, alebo ho z nej odoslať3.
e jazyky vo všeobecnosti umožňujú napríklad bez opakovaného načítania novej verzie stránky upraviť obsah stránky, vložiť obsah na stránku, alebo ho z nej odoslať3.
Každú zložku webovej stránky je vhodné vytvárať osobitne – prináša to výhody z hľadiska tvorcu a správcu stránky, ale aj z hľadiska používateľa. Vytváranie webových stránok s využitím potenciálu spolupráce viacerých technológií dáva tvorcovi väčší priestor na realizáciu požiadaviek používateľov. V praxi je predpokladom pre oddelenie obsahu, vzhľadu a funkčnosti stránok:
– správne definovanie štruktúry webovej stránky tak, aby bolo možné jednoznačne identifikovať prvky, s ktorými je potrebné nejako pracovať,
– používanie externej definície CSS a nepoužívanie formátovania priamo v HTML,
– využívanie princípu znovupoužiteľnosti pri vytváraní funkcií v JavaScripte – to znamená, že namiesto viacerých podobných funkcií sa vytvorí jedna s variantmi podľa odovzdávaných parametrov.
Jednou z hlavných výhod stránok vytvorených s oddelením HTML, CSS a JavaScript je zvýšenie rýchlosti načítania stránok. Dôvodov je hneď niekoľko. Ak z dynamickej stránky odčleníme JavaScript a CSS do samostatných statických súborov, môžeme zabezpečiť ich ukladanie do medzipamäte (cache) prehliadača (t. j. medzi dočasné súbory). Pri ďalšom načítaní stránky sa JavaScript a CSS znova nenačítajú a stránka sa zobrazuje rýchlejšie. Zároveň sa ich oddelením zmenší veľkosť samotnej stránky.
Samostatné súbory s JavaScriptom, CSS a HTML je zároveň možné komprimovať. Pomocou špeciálnych programov4 je možné zo súborov odstrániť komentáre a tzv. biele znaky (nadbytočné medzery, prázdne riadky, zarážky), skrátiť dĺžku názvov premenných a funkcií, prípadne spojiť viac súborov do jedného. Výsledkom je menší počet dotazov na server a menšie množstvo prenášaných informácií.
Ďalšou výhodou je jednoduchosť a jednotnosť úprav a efektívnejšie zavádzanie nových funkcií. Tým, že je možné upravovať osobitne obsah, vzhľad a funkcie, je možné prácu súvisiacu so správou stránok rozdeliť medzi viacerých špecialistov. Napríklad informatik knižnice so znalosťou CSS tak môže v prípade online katalógu prispôsobiť jeho vzhľad štýlu ostatných stránok.
HTML5
 Za technológiu webu budúcnosti býva označovaný HTML5. Pod touto skratkou sa skrýva v užšom význame špecifikácia piatej verzie značkovacieho jazyka HTML a v širšom význame celá skupina technológií vytvárajúcich platformu otvoreného webu (Open Web Platform)5. Pri použití širšieho vymedzenia sa sem zaraďujú (okrem samotnej špecifikácie HTML5) napríklad aj CSS3, ďalej aj technológie na prácu s grafikou, matematickými vzorcami, aplikačné rozhrania na geolokáciu používateľa a pod.
Za technológiu webu budúcnosti býva označovaný HTML5. Pod touto skratkou sa skrýva v užšom význame špecifikácia piatej verzie značkovacieho jazyka HTML a v širšom význame celá skupina technológií vytvárajúcich platformu otvoreného webu (Open Web Platform)5. Pri použití širšieho vymedzenia sa sem zaraďujú (okrem samotnej špecifikácie HTML5) napríklad aj CSS3, ďalej aj technológie na prácu s grafikou, matematickými vzorcami, aplikačné rozhrania na geolokáciu používateľa a pod.
HTML5 v zmysle piatej verzie špecifikácie značkovacieho jazyka HTML je považovaný za prelomový z niekoľkých dôvodov:
– obsahuje viac sémantiky – napr. špecifické značky na označenie jednotlivých častí stránky,
– je jednoduchší a prehľadnejší – napr. odstraňuje zbytočne komplikované definície znakovej sady, typu dokumentu (doctype) a pod.,
– obsahuje lepšiu podporu pre formuláre – napr. kontrolu formulárových prvkov podľa typu obsahu (číslo, email atď.) alebo povinných údajov; nie je teda nutné používať skriptovací jazyk,
– podporuje prehrávanie multimédií bez nutnosti využívať ďalšie externé programy,
– v kombinácii s CSS poskytuje nové možnosti grafickej prezentácie – napr. obľúbené zaoblené rohy, tiene pre objekty a pod.,
– podporuje mikrodáta.
2 http://www.w3.org/standards/webdesign/htmlcss
3 http://www.w3.org/standards/webdesign/script.html
4 napr. Closure Compiler
5 http://www.w3.org/html/wiki/FAQs
Poslednej z vymenovaných noviniek budeme venovať viac pozornosti, pretože môže byť zaujímavým doplnkom pre služby online katalógu. Mikrodáta predstavujú strojovo čitateľné dáta aplikované v rámci existujúceho obsahu stránky, ktoré umožňujú na stránke identifikovať napr. názov dokumentu, meno osoby a údaje o nej. Na označenie významu jednotlivých prvkov mikrodát sa používa napr. Schema.org6. Aplikácia Schema.org na bibliografické záznamy (resp. záznamy autorít) je jednou z ciest k uvedeniu konceptu prepojených dát do praxe7. Mikrodáta sú podporované vyhľadávacími strojmi. Výsledkom je napr. zobrazenie sémanticky významných informácií pri výsledkoch vyhľadávania.
Pred záverom
Výber technológií, ktoré sa využijú pri vytváraní webového sídla, je zvyčajne postavený na rozhodnutí jeho tvorcu. Pre používateľa(knihovníka alebo čitateľa) je dôležité, či vybrané technológie dostatočne spĺňajú jeho súčasné požiadavky na funkčnosť a prístupnosť a či poskytujú dostatočný priestor pre ďalší rozvoj webového sídla v súlade s predpokladanými trendmi.
V súvislosti s vytvorením a udržiavaním validného webového sídla sa posudzuje, nakoľko je takýto prístup efektívny (finančne i z hľadiska ľudských zdrojov). Nepretržité udržiavanie validity (predovšetkým validity všetkých použitých technológií) je v praxi nereálne a neekonomické. Hlavným dôvodom je snaha tvorcov webu zabezpečiť jeho plnú funkčnosť v rôznych prehliadačoch a v ich rôznych verziách. Pritom sa využívajú niektoré proprietárne funkcie a vlastnosti, ktoré nie sú súčasťou štandardnej definície používaného jazyka a stránka pri kontrole validity vykazuje chyby. V tom prípade je pochopiteľné, že požiadavka na validitu ustupuje požiadavke na použiteľnosť. Validita stránky nezaručí, že bude prístupná, použiteľná alebo optimalizovaná pre vyhľadávacie stroje. Nástroje na kontrolu validity však umožňujú odhaliť:
– závažné chyby v štruktúre kódu – ktoré síce aktuálne nespôsobia nefunkčnosť stránky, ale v budúcnosti môžu znamenať komplikácie pri jej ďalšom rozvoji (napríklad nesprávne používanie identifikátorov prvkov, kedy má viac prvkov rovnaký identifikátor),
– zbytočné chyby v kóde – neukončené párové značky, „zamotané“ označenia vnorených prvkov a pod., väčšinu takýchto chýb automaticky opravujú prehliadače, ich výskyt však svedčí o neprofesionálnom prístupe tvorcu,
– chyby v prístupnosti – napr. chýbajúci nadpis na stránke alebo alternatívny popis obrázka.
Validátory
Na kontrolu zdrojového kódu je možné využiť široké spektrum nástrojov. Sú zamerané na niektorú z používaných technológií alebo špecializované na kontrolu konkrétnych prvkov na stránke.
Umožňuje kontrolu značkovacích jazykov ako HTML, XHTML, MathML. Na základe vloženého odkazu na stránku alebo vloženého súboru, či priamo zdrojového kódu, vyhodnotí, či sa na stránke nachádzajú zásadné chyby. Na základe tohto validátora bol vytvorený Český validátor http://validator.webylon.info/, ktorý obsahuje niekoľko nových funkcií na podrobnejšiu analýzu a prehľadnejšie výsledky.
http://jigsaw.w3.org/css-validator/
Validátor vytvorený konzorciom W3C na kontrolu CSS. Nevýhodou je, ak sa v CSS nachádzajú proprietárne vlastnosti používané na zabezpečenie kompatibility vzhľadu v rôznych verziách prehliadačov. V takomto prípade nie je CSS validné.

Obr. 3: Príklad hodnotenia stránky pomocou Webpagetest.org
6 http://schema.org/docs/schemas.html
7 http://www.oclc.org/news/releases/2012/201238.en.html
http://validator.w3.org/checklink
Nástroj na kontrolu platnosti odkazov používaných v rámci webovej stránky. Prechádza odkazy na stránke a podľa odpovede HTTP, ktorú získa z odkazovanej stránky, overí platnosť odkazu. Ak je napríklad výsledkom známy kód 404 – odkazovaná stránka neexistuje a odkaz je potrebné aktualizovať.
http://www.google.com/webmasters/tools/richsnippets
Nástroj podporovaný Google na kontrolu správnosti štruktúrovaných dát vložených do stránky. Vhodný, ak stránka používa mikroformáty (značky na sémanticky významné označenie vybraných údajov na stránke) alebo iné štruktúrované dáta. Nástroj hodnotí, akým spôsobom Google využije štruktúrované dáta pri zobrazení výsledkov vyhľadávania.
Nástroj na kontrolu výkonnosti stránky – t. j. času, ktorý je potrebný na jej prvé a ďalšie načítania, veľkosti stránky a počtu súborov, ktoré sa pri prvom a ďalšom načítaní zo serveru sťahujú, a pod. Na základe simulácie viacnásobného prístupu na stránku z vybraného miesta, s konkrétnym prehliadačom a typom spojenia, je možné získať komplexné hodnotenie stránky. Výsledky sú usporiadané prehľadne podľa typu a zobrazujú sa v podobe známky, v tabuľke alebo v grafoch (obr. 3). Na základe
získaných informácií je možné stránky optimalizovať napr. oddelením statických častí stránok do samostatných súborov, komprimáciou prenášaných súborov a pod.
Zoznam bibliografických odkazov
COX, Patrick. Top 10 reasons to use HTML5 right now. In: Codrops [online]. 2011, November 24 [cit. 2013-11-04]. Dostupné na: http://tympanus.net/codrops/2011/11/24/top-10-reasons-to-use-html5-right-now/
MURPHY, Bob. OCLC adds Linked Data to WorldCat.org [online]. 20 June 2012 [cit. 2013-11-04]. Dostupné na:
http://www.oclc.org/news/releases/2012/201238.en.html
RONALLO, Jason. HTML5 Microdata and Schema.org. In: Code4lib. Issue 16, 2012-02-03.
WHATWG. HTML : Living standard [online]. Last updated 1 November 2013 [cit. 2013-11-04]. Dostupné na:
http://www.whatwg.org/specs/web-apps/current-work/multipage/