Systém navigácie na WWW stránkach
Krok za krokom|
Cieľ a princípy navigácie Navigácia patrí k dôležitým pilierom informačnej architektúry. Veľmi úzko súvisí s klasifikáciou a organizovaním informácií. Prostredníctvom navigácie zistíme, kde sa nachádzame v rámci webového sídla. Mala by byť jednoduchá, jej cieľom by malo byť pomôcť používateľovi dostať sa čo najrýchlejšie k hľadanej informácii. Zatiaľ čo klasifikácia je veda o organizácii obsahu, navigácia je umenie prezentovania obsahu čitateľovi. Pretože klasifikáciu navrhujeme ako prvú, vždy by sme mali brať do úvahy aj potreby navigácie. Navigačný dizajn vyžaduje detailné plánovanie a mal by vychádzať z požiadaviek používateľov webového sídla. Dobrá navigácia je kľúčom k úspechu veľkých webových sídiel s množstvom obsahu. Platí viac ako inokedy, že obsah, ktorý nikto nenájde, ani nikto neprečíta. Prieskumové stroje pri indexovaní webového sídla kladú veľkú váhu na spôsob navigácie, spôsob vytvárania hypertextových spojení a mapy sídla a na základe ich analýzy aj dávajú rating webovému sídlu. V prípade rozsiahleho webového sídla sa odporúča zvoliť viac spôsobov navigácie (podľa produktov, typu používateľov, segmentov trhu, geografického umiestnenia, jazyka a pod.). Cieľom dobrej navigácie by malo byť:
Efektívna navigácia musí byť jednoduchá, intuitívna a konzistentná. Základné princípy navigácie Pri návrhu navigácie by sme podľa Gerry McGoverna mali dodržiavať nasledujúce princípy:
1. princíp: Navigáciu treba navrhovať vždy s ohľadom na používateľa, mala by sa rýchlo načítať a k dispozícii by malo byť viac ciest navigácie. Základným princípom dizajnu navigácie je, že pri návrhu navigácie by mal byť v centre pozornosti používateľ, ktorý bude využívať dané sídlo. Dobrá navigácia musí vždy vychádzať z výsledkov analýzy používateľských potrieb. Ak prirovnáme webové sídlo k publikácii, tak jeho navigácia je ako obsah knihy. V tradičnej publikácii môžeme navigovať pomocou očíslovaných stránok, knihu môžeme vziať do ruky, listovať v nej. Ak ide o rozsiahlejšiu publikáciu, máme k dispozícii index. V prípade webového sídla je to ďaleko zložitejšie. Ťažko odhadneme jeho veľkosť a pri zle navrhnutom systéme navigácie sa väčšinou používateľ rýchlo stratí. Dobrý systém navigácie musí umožniť:
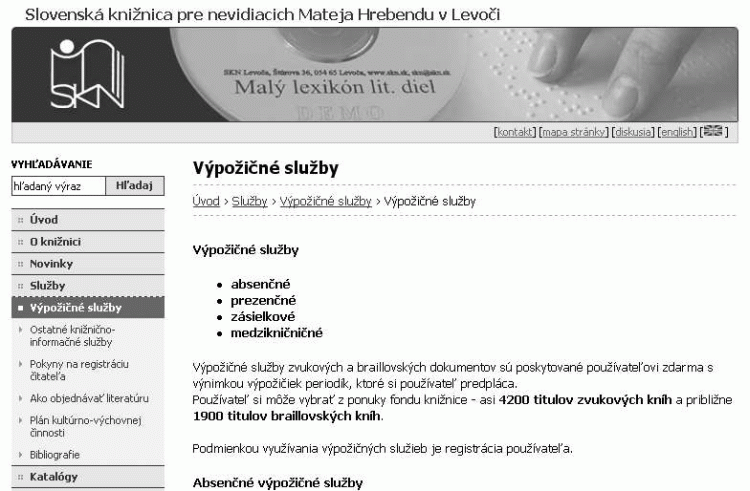
Viaceré výskumy ukázali, že používatelia webové stránky nečítajú, ale skenujú, a že rôzni používatelia preferujú viac spôsobov navigácie. Mali by sme im ich mali dať preto k dispozícii. Niektorí používatelia chcú navigovať geograficky, iní podľa predmetu, jazyka a pod. Dobré webové sídlo by malo vždy ponúkať viacero typov navigácie. 2. princíp: Používateľ by mal vedieť, kde je, kde bol a kam pôjde. Navigácia podporuje pohyb používateľa po webovom sídle. Preto by navigácia mala, ak je to možné, ukázať používateľovi, kde sa presne nachádza na webovom sídle, kde bol a kam sa dostane, ak klikne na určité spojenie. Pekným príkladom je ukážka navigácie (obr.1) Slovenskej knižnice pre nevidiacich Meteja Hrebendu v Levoči (ďalej SKN).
Obr. 1 Navigácia na stránkach SKN Ako vidíme na obrázku, nachádzame sa v časti Výpožičné služby. Je to zvýraznené aj v ľavej aj v hornej červenou farbou. Veľmi užitočnou je aj tzv. navigácia podľa cesty (path navigation), ktorú vidíme hore. Označuje cestu, akou sme sa dostali k výpožičným službám: Úvod › Služby › Výpožičné služby › Výpožičné služby. K predchádzajúcim krokom sa môžeme vrátiť aj prostredníctvom hypertextových spojení. Dobrý redakčný systém umožní automatické generovanie takéhoto systému navigácie. Ďalším princípom dizajnu navigácie je, aby používateľ vedel, kde už na webovom sídle bol. Umožní mu to zmena farieb hypertextových spojení. Ak sa na odkaz klikne, tak zmení farbu. Na väčšine webových stránok sa používajú farby modrá a fialová, modrá pre nenavštívené a fialová pre navštívené spojenia. 3. princíp: Zabezpečiť súvislosť a konzistenciu. Používatelia sa väčšinou obracajú k navigácii, keď sa cítia byť stratení. Preto by sme ich nemali ešte viac pomýliť nekonzistentnou navigáciou. Ak sa napríklad rozhodneme, že hlavná navigácia bude v ľavom stĺpci, malo by to tak byť aj na všetkých ďalších stránkach webového sídla. Podobne by to malo byť aj s názvami. Typickým príkladom je návestie home. U nás sa často prekladá aj ako úvod, úvodná stránka, domovská stránka a pod. Ak sa rozhodneme pre názov úvod, musí to byť na všetkých stránkach. Osobitným problémom je grafická navigácia. Ak sa rozhodneme, že grafická navigácia budú červené tlačidlá s bielym textom, tak to potom musí byť rovnaké na všetkých stránkach. Konzistentné musí byť aj používanie farieb pre hypertextové odkazy. Byť konzistentný znamená byť všade rovnaký. Navigačný dizajn vyžaduje konzistentnú klasifikáciu, konzistentný grafický navigačný dizajn, konzistentnú farbu hypertextových odkazov. Nič nie je horšie, ak sa mení dizajn navigácie bez logického dôvodu. Štúdie ukazujú, že vo väčšine prípadoch používateľ nevie presne, aký obsah potrebuje. Navigácia ponúka používateľovi dokumenty, ktorých obsah je poprepájaný. Usmerňuje používateľa a informuje ho o obsahu a jeho organizácii. 4. princíp: Dodržiavať platné konvencie a webové štandardy. Ak chceme, aby boli používatelia s našou stránkou spokojní a ľahko sa v nej orientovali, mali by sme dodržiavať konvencie, ktoré vznikli za posledných pár rokov.
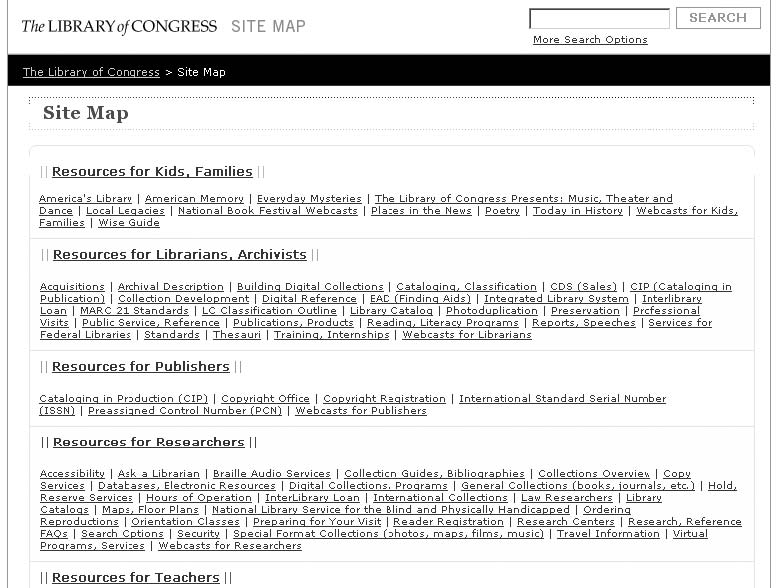
5. princíp: Podporovať čitateľa, nikdy ho nezavádzať. Hlavne v prípade veľkých sídiel môžeme očakávať, že neskúsení používatelia sa stratia, prípadne nebudú vedieť ako ďalej. Preto by vždy mala byť k dispozícii buď nápoveď typu Help, alebo kontakt, kde sa dá pomoc získať. Mimoriadne je to dôležité pri sídlach, kde sa napríklad vyžaduje zdokonalené vyhľadávanie, prípadne zložitá obchodná transakcia. Používateľov môžeme najlepšie podporiť tak, že sa snažíme, aby urobili čo najmenej chýb. Tak napríklad v prípade potreby vypĺňania formulára mu ponúkneme prostredníctvom rolovacieho menu nápoveď (krajina, jazyk, pohlavie a pod.). V prípade, že formulár má viac políčok, treba mu v prípade nesprávneho vyplnenia povedať, ktoré políčko bolo vyplnené nesprávne. Po zavŕšení každého kroku treba o tom používateľa informovať. Príklad: Ďakujeme, Vaša objednávka bola akceptovaná. Podobne by sme mali aj očakávať spätnú väzbu od používateľa. V prípade článkov to môže byť hodnotenie jednotlivých príspevkov, ako to napríklad veľmi pekne robí časopis Ikaros. Prípadne sa môžeme používateľa spýtať , či nechce odporučiť článok priateľovi. Metódy navigácie V súčasnosti nájdeme na webových sídlach internetu textovú navigáciu, grafickú navigáciu a navigáciu prostredníctvom skriptov (rolovacie menu a pod.). Hlavne v prípade knižníc a informačných portálov odporúčame využívať predovšetkým textovú navigáciu. Odporúča sa používať stručné a výstižné textové spojenia, ktoré zvyšujú indexovateľnosť a tým aj nájditeľnosť stránky vyhľadávacími nástrojmi. Osobitným prípadom je mapa sídla (site map), ktorú odporúčame najmä pri rozsiahlych webových sídlach s viacerými úrovňami, pretože významne zvyšuje nájditeľnosť webového sídla. Mapa sídla je vizuálna reprezentácia štruktúry, organizácie, toku stránok a združovania obsahu sídla. Poskytuje náhľad na sídlo ako celok. Pri menších sídlach s 20 až 30 podstránkami je tvorba mapy relatívne jednoduchá. Pri väčších sídlach so stovkami podstránok a množstvom funkčných prvkov je to oveľa zložitejšie a na tvorbu mapy sa používajú automatizované nástroje. Mapa sídla je vo všeobecnosti prehľadne zoradený zoznam všetkých stránok, ktoré na sídle môžeme nájsť. Často nepredstavuje len jednoduchý súpis stránok, ale vyjadruje predovšetkým vzťahy medzi nimi a prináša metainformácie o týchto stránkach. V prípade sofistikovanejších máp sídiel sú jednotlivé stránky sídla zgrupované do tematických kategórií, môžu byť odlišované aj farebne. Ich cieľom je, aby sa používateľ v sídle rýchlo orientoval a pochopil štruktúru sídla. Dobrá mapa sídla by mala byť predovšetkým prehľadná, kompletná, nie príliš rozsiahla, rýchlo zobraziteľná a pravidelne aktualizovaná. Mapa má veľký význam pre roboty prieskumových strojov. Niektoré roboty môžu mať napríklad naprogramovanú hĺbku indexovania sídla iba na dve úrovne z hlavnej stránky. Teda stránky od tretej úrovne by neboli vôbec zindexované. Mapa stránky takto môže nasmerovať robota aj na hlbšie umiestnené stránky.
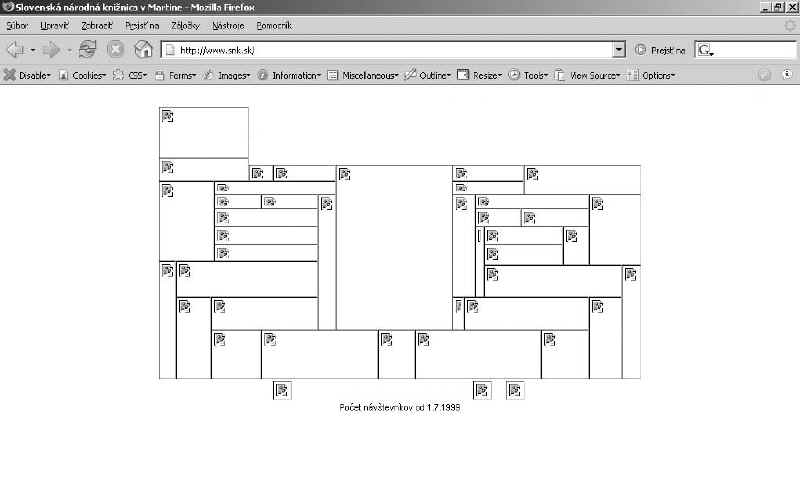
Obr. 2 Mapa sídla Kongresovej knižnice Podobný príkladom sú aj stránky, ktoré majú navigáciu urobenú v JavaScripte, ktorej roboty často nerozumejú. Preto ak chceme mať istotu, že najdôležitejšie stránky sídla budú zindexované, je mapa sídla nevyhnutná. Dobre funkčná mapa sídla je aj jedným z prostriedkov SEO optimalizácie sídiel pre vyhľadávacie nástroje, keďže sa významne podieľa na linkových prepojeniach v rámci webového sídla. Najproblémovejšou oblasťou pri zostavovaní mapy sídla je hlavne v prípade veľkých sídiel určenie, do akej hĺbky bude mapa sídlo popisovať a koľko detailov zahrnieme do popisu. Okrem základnej štruktúry sídla môžeme do mapy zahrnúť aj metainformácie o jednotlivých stránkach, ako napr. ich popularita alebo posledná aktualizácia. Pri výbere metainformácií však myslíme na potreby návštevníkov a nezabúdame na potrebu prehľadnosti mapy sídla. Na obrázku 2 vidíme ukážku časti mapy sídla Kongresovej knižnice. Ako sme uviedli, dobrý redakčný systém umožní automaticky generovať mapu sídla. Existujú aj sofistikované mapy, ako napr. Z-Diagramy, ktoré slúžia ako pomocný nástroj pri navrhovaní a prestavbe veľkých webových sídiel. Ide o detailné, trojrozmerné mapy znázorňujúce hierarchickú štruktúru, počty stránok, ich hĺbku a prístupové práva k jednotlivým stránkam. Využívajú sa aj pri tvorbe interaktívnych máp. Používateľ si môže takúto lokálnu interaktívnu mapu vyvolať z akéhokoľvek miesta na sídle (Dodge Martin). Ak sa rozhodneme používať na stránke grafickú navigáciu, nesmieme zabudnúť na popis obrázkov prostredníctvom alternatívnych textov na stránke. V prípade, že sa takýto popis na stránke nenachádza, stránka je neprístupná pre znevýhodnených používateľov, ale aj pre robot vyhľadávacieho nástroja, ktorý na stránke nenájde žiaden text. Na obrázku 3 vidíme stránku SNK, ktorá má úvodnú stránku vytvorenú z obrázkov bez alternatívnych textov.
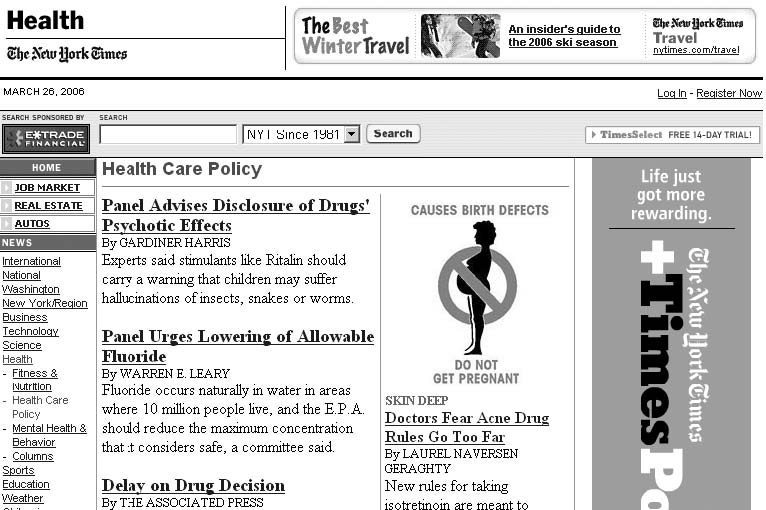
Obr. 3 Stránka SNK bez alternatívnych textov obrázkov Najčastejším prehreškom voči prístupnosti webových sídiel stránok hodnotených knižníc TOP WebLIB 2005 boli chýbajúce alternatívne texty pre netextové objekty. Z grafickej navigácie sa často používajú ikony (ak je to možné treba podporiť obrázky textom), záložky (tabulátory), ktoré umožňujú ľahkú navigáciu medzi základnými tematickými kategóriami na stránke, a obrázkové mapy, ktoré sa zvyčajne využívajú na úvodných stránkach. Hlavne grafické štúdiá obľubujú flash technológie, ktoré sú síce pôsobivé, ale nepriaznivé voči robotom vyhľadávacích nástrojov. Ak chceme, aby stránka mala vysokú návštevnosť a bola nájditeľná, sa na stránkach čoraz viac používa textová navigácia, pretože je z hľadiska SEO optimalizácie najvyhovujúcejšia. Typológia navigácie Ako sme už uviedli, na webovom sídle treba vždy využiť viac spôsobov navigácie. Ak vychádzame z typológie navigácie podľa Loisa Rosenfelda Petra Morvilla (2002, s. 106-131), rozoznávame 4 základné typy navigačných systémov. Ide predovšetkým o globálny, lokálny kontextový a doplnkový systém navigácie. Globálna navigácia pozostáva z navigačných prvkov, ktoré sú konštantné v celom sídle a platia pre ňu konvencie, ktoré sme už uviedli. Často je prezentovaná ako grafická linka, prípadne textová linka v hornej časti stránky a textová linka v spodnej časti stránky. Globálna navigácia by mala byť konzistentná a umožniť prístup k hlavným obsahovým oblastiam a k najdôležitejším nástrojom a funkciám, ktoré sídlo ponúka, ako je napr. logovanie, vyhľadávanie, help, doplnková navigácia a možnosť nakupovania cez internet. Lokálna navigácia umožňuje, aby používateľ prechádzal po obsahových oblastiach, ako sú správy, produkty alebo služby. V prípade mnohých webových sídiel je hlavná navigácia doplnená jedným alebo viacerými lokálnymi navigačnými sídlami, ktoré umožňujú lepší prehľad v danej oblasti. Ako vidíme na obrázku 4, hlavná navigácia New York Times sa nachádza v ľavej časti sídla. Vzhľadom na to, že je k dispozícii viac kategórií, je kvôli prehľadnosti k dispozícii aj lokálna navigácia.
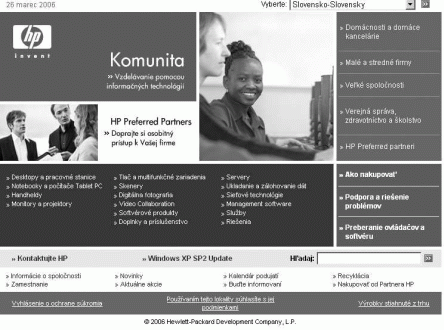
V prípade veľmi veľkých webových sídiel môže lokálna navigácia často predstavovať prístup k jeho subsídlam. Tento prístup sa používa hlavne preto, že subsídla si často vyžadujú jedinečný prístup k organizácii obsahu, ako napríklad podľa cieľových skupín, typov produktov a pod. Vychádza sa vždy z preferencií používateľov sídla. Kontextová navigácia umožňuje, aby sa na stránke zobrazil obsah relevantný k informáciám na stránke. Kontextová navigácia môže obsahovať dokumenty, ktoré sa nenachádzajú v lokálnej navigácii, obyčajne sú to dokumenty z nižších úrovní. Voliteľne môžeme zobraziť hociktoré dokumenty v rámci taxonómie určitej kategórie. Môžeme vytvoriť texty a spojenia aj manuálne. V závislosti od obsahu môžeme kontextovú navigáciu umiestniť do pravého stĺpca, prípadne pod hlavný obsah. Typickým príkladom kontextovej navigácie sú napríklad súvisiace články napríklad v denníku SME uvedené za každým článkom, prípadne kontextová reklama ETARGET. Doplnková navigácia predstavuje prístup k obsahu stránky, ktorý nie je priamo na stránke. Typickým príkladom sú mapa stránky, tabuľky obsahu, indexy a sprievodcovia. Ako sme už uviedli, cieľom navigácie je umožniť, aby sa používateľ dostal čo najrýchlejšie k žiadanému obsahu. Navigácia môže sledovať a podporovať aj komerčné zámery (čo najrýchlejší prístup k produktu alebo službe), a preto sa na webovom sídle odporúča využívať viac spôsobov navigácie. Ako vidíme na obrázku 5, spoločnosť HP na úvodnej stránke ponúka svojim používateľom geografickú navigáciu, ktorá je tesne prepojená s jazykovou navigáciou. Na uvedený spôsob navigácie sa veľmi hodí rolovacie menu. Po výbere Slovenska v geografickej navigácii dostaneme automaticky stránku lokalizovanú do národného jazyka.
Obr. 5 Úvodná stránka spoločnosti HP v národnom jazyku s ďalšími doplnkovými spôsobmi navigácie V záujme lepšej orientácie používateľa je na stránke ďalej navrhnutých viac spôsobov navigácie. Vzhľadom na to, že zákazníci často prichádzajú hľadať konkrétne produkty, je prirodzená voľba navigácie podľa produktov (desktopy a pracovné stanice, notebooky a počítače Tablet PC, monitory a projektory, tlač a multifunkčné zariadenia, skenery a pod.). S prihliadnutím na rôzne segmenty trhu, na ktoré sa HP orientuje, je namieste aj navigácia podľa skupín zákazníkov (domácnosti a domáce kancelárie, malé a stredné firmy, veľké spoločnosti, verejná správa zdravotníctvo a školstvo). Ak sa rozhodneme kúpiť určitý tovar, je k dispozícii navigácia podľa priebehu obchodnej transakcie. V tomto prípade, sa podporuje často aj personalizovaná navigácia. Systém má o nás informácie a nemusíme sa zaťažovať zbytočným vypĺňaním kontaktných a platobných informácií. Hlavne v prípade dlhších dokumentov je veľmi dôležité dodržiavať aj navigáciu v rámci dokumentu. Nesmieme zabúdať, že často sa môžeme dostať do určitej kapitoly z vyhľadávacích nástrojov internetu, a preto je nutné, aby sme vedeli, kde sa presne nachádzame a k akému dielu sa daná kapitola vzťahuje.
Obr. 6 Navigácia v rámci dokumentu
Systém kontrolných otázok pri návrhu navigačného systému Návrh systému navigácie je komplexný a zložitý proces, a preto pri kontrole správnosti návrhu navigačného systému nám pomôže aj odpoveď na tieto kontrolné otázky:
Záver Návrh navigácie je jednou z najťažších oblastí vývoja sídla, pretože sa vždy vyznačuje veľkou dávkou subjektivity. Pri zle navrhnutej navigácii riskujeme stratu návštevníkov stránky. Preto by sme mali navigáciu starostlivo plánovať, vychádzať z prieskumu používateľov a po jej vytvorení ju aj testovať. Vo všeobecnosti by funkčná navigácia mala byť ľahko naučiteľná, konzistentná, poskytovať spätnú väzbu, objaviť sa v kontexte, ponúkať alternatívy, umožniť úsporu činností a času, poskytnúť jasné vizuálne hlásenia, podporovať cieľ a zámer webového sídla a v neposlednom rade aj ciele a správanie používatelov. Literatúra Dodge, Martin. Web Site Maps from Dynamic Diagrams. Mappa Mundi Magazine [online]. [cit. 2006-03-10] Dostupné na: http://www.mappa.mundi.net/maps/maps_006/ . Makulová, Soňa. Informačná architektúra. Ikaros [online]. 2005, č. 09 [cit. 2006-03-26]. Dostupný na World Wide Web:http://www.ikaros.cz/Clanek.asp?ID=200509004. ISSN 1212-5075. McGovern, Gerry. Web navigation design principles, part 1: Reader-designed, fast download, with multiple paths. New Thinking [online].April 16, 2001. [cit. 2006-03-26]. Dostupný na World Wide Web: http://www.gerrymcgovern.com/nt/2001/nt_2001_04_16_navigation_01.htm. McGovern, Gerry. Web navigation design principles, part 2: Let the reader know where they are, where they’ve been and where they’regoing. New Thinking [online]. April 23, 2001. [cit. 2006-03-26]. Dostupný na World Wide Web: http://www.gerrymcgovern.com/nt/2001/nt_2001_04_23_navigation_02.htm. McGovern, Gerry. Web navigation design principles, part 3: Provide context, and be consistent. New Thinking [online]. April 30,2001. [cit.2006-03-26]. Dostupný na World Wide Web:http://www.gerrymcgovern.com/nt/2001/nt_2001_04_30_navigation_03.htm. McGovern, Gerry. Web navigation design principles, part 4: Follow Web convention. New Thinking [online]. May 07, 2001. [cit. 2006-0326]. Dostupný na World Wide Web: http://www.gerrymcgovern.com/nt/2001/nt_2001_05_07_navigation_04.htm. McGovern, Gerry. Web navigation design principles, part 5: Support the reader, never mislead them. New Thinking [online]. May 14, 2001.[cit. 2006-03-26]. Dostupný na World Wide Web: http://www.gerrymcgovern.com/nt/2001/nt_2001_05_14_navigation_05.htm. McGovern, Gerry; Norton, Rob. 2002. Content Critical. London : Pearson Education Limited, 2002. 241 s. Rosenfeld, L., Morville, P. 2002. Information Architecture for the World Wide Web. 2. vyd. Sevastopol : O´Reilly&Associates, 2002, 461 s.ISBN 0-596-00035-9.
Článok bol spracovaný s podporou grantového projektu KEGA 3/3059/05 Súbor interaktívnych učebných textov pre integrovaný predmet Informačné systémy v oblasti vedy, výskumu a vzdelávania. |