Pravidlá prístupnosti webu so zameraním na online katalóg
InternetinternetOPACoptimalizácia webových sídelDruhý článok zo série o štandardoch a pravidlách pre web je zameraný na nedostatky prístupnosti, ktoré sa prejavujú hlavne v online katalógoch knižníc. Online katalógy si vyžadujú pri aplikácii pravidiel prístupnosti väčšiu pozornosť, pretože poskytujú používateľovi nástroj na získanie informácií o najdôležitejšej časti knižnice– knižničnom fonde.
Online katalóg – kritické miesto prístupnosti
V minulom článku sme zdôraznili, že webová prezentácia knižnice neznamená len stránky s informáciami o knižnici (jej webové sídlo), ale aj online katalóg, ktorému budeme venovať väčšiu pozornosť. Online katalóg obsahuje množstvo rôznych technologických prvkov (formuláre, ikony, symboly, odkazy, tabuľky atď.), čo predstavuje veľký priestor na aplikáciu pravidiel prístupnosti. Zároveň musí online katalóg používateľa upútať a obsiahnuť veľa informácií a funkcií. Súčasné trendy v sprístupňovaní informačných zdrojov knižnice v online katalógu smerujú k vkladaniu rôznych prvkov sociálneho webu, poskytovaniu alternatívnych spôsobov navigácie medzi záznamami, koncentrácii maximálneho množstva informácií na malom priestore. Všetky tieto faktory môžu negatívne ovplyvniť výslednú prístupnosť katalógu, ak nie sú realizované v súlade so štandardmi. V prípade, že online katalóg využíva na tvorbu webu kaskádové štýly a šablóny, poskytuje priestor pre prispôsobenie vzhľadu požiadavkám knižnice. Pri tzv. customizácii je taktiež potrebné myslieť na prístupnosť a overiť si, či napríklad nové farebné kombinácie vyhovujú pravidlám prístupného webu. Nie všetko, čo v online katalógu pôsobí príťažlivo a graficky príjemne na bežného používateľa, musí byť automaticky prístupné znevýhodnenému používateľovi. V nasledujúcej časti poukážeme na kritické miesta prístupnosti, ktoré sa vyskytujú v online katalógu práve v súvislosti s jeho špecifickými vlastnosťami. Informácie o pravidlách vychádzajú zo štandardov pre informačné systémy verejnej správy (predpis č. 312/2010 Z. z.).
Akého používateľa musíme predpokladať?
Pri návrhu webových stránok musíme predvídať bariéry, ktoré používateľovi bránia v plnohodnotnom využívaní informácií:
- poruchy zraku na rôznej úrovni vrátane porúch farebného videnia, – poruchy sluchu – ak sú na stránke umiestnené multimediálne alebo zvukové prvky,
- poruchy motoriky – t. j. používateľ, ktorý má napríklad problém s ovládaním počítača myšou,
- poruchy vnímania, pozornosti, učenia – napr. dyslexia, dysgrafia,
- používateľ hovorí iným jazykom, ako je jazyk stránky, má menšie skúsenosťami s prácou s webom a pod. Zároveň musíme predpokladať, že „používateľom“ webových stránok bude asistenčná technológia, vyhľadávací nástroj, prekladač a pod.
Dizajn verzus prístupnosť
Webové stránky ako publikačné a prezentačné médium poskytujú autorom relatívne jednoducho dostupnú možnosť prezentovať ich vlastný vkus a tvorivosť. Stále však treba mať na pamäti, že stránky by mali byť prístupné aj pre používateľov s nejakým hendikepom. Predovšetkým v prípade online katalógu je dôležitejší obsah stránok než ich vzhľad. Používateľ tu hľadá v prvom rade informáciu napr. o existencii knihy vo fonde knižnice, o jej dostupnosti a pod. Môžeme tvrdiť, že správne zvolený dizajn online katalógu môže zvýšiť jeho použiteľnosť, no nesprávne zvolený dizajn môže znamenať jeho neprístupnosť.
Používanie farby
Základným prvkom dizajnu sú farby – v online katalógu (tak isto ako pri ostatných webových stránkach) treba dbať, aby:
- použitie farby nebol jediný spôsob vyjadrenia dôležitej informácie alebo iného spôsobu použitia textu – odkazy odlišujte nielen farbou, ale aj iným efektom písma – typicky podčiarknutým písmom (obr. 1),
- farba textu a obrázok alebo farba na pozadí boli navzájom dostatočne kontrastné – kontrast jednoducho otestujete pomocou rôznych online alebo voľne dostupných nástrojov (obr. 2) – niekedy výsledok testu kontrastu zdravého človeka prekvapí.

Obr. 1 Použitie farby, resp. farby a podčiarknutia na odlíšenie
textu a odkazu

Obr. 2 Kontrast písma a pozadia v ovládacích prvkoch
(v prvom príklade 2,8 : 1; v druhom 18,95 : 1 – minimálny
doporučený kontrast je 4,5 : 1)
Nesprávne používanie farieb znamená pre používateľov s chybou zraku prekážku v prístupe k informáciám na webe, zdravému človeku prácu s webom „znepríjemní“ – stratí napríklad čas pri hľadaní odkazu na stránke.
V online katalógu treba brať do úvahy v súvislosti s farbami:
- správne zobrazenie odkazu na detail záznamu a odkazu na súvisiace záznamy – vhodné je použiť nielen farbu, ale aj podčiarknuté písmo. Za výnimku z tohto pravidla môžu byť považované navigačné prvky v postranných lištách (typicky zobrazenie tzv. faziet) a záložkách (prepínanie na rôzne formy zobrazenia záznamov) – ich umiestnenie predpokladá, na rozdiel od ostatného textu, iné použitie;
- vhodnú kombináciu farieb pozadia a textu pri zobrazení výsledkov vyhľadávania alebo iných informácií v tabuľke. Jeden zo spôsobov, ako používateľovi uľahčiť orientáciu v tabuľke, je striedanie tmavších a svetlejších farieb pozadia v párnych a nepárnych riadkoch – vždy je však potrebné nastaviť výsledný kontrast tak, aby tmavšie pozadie neznižovalo čitateľnosť textu.
Obrázky
Pravidlo, že každý obrázok na webovej stránke, ktorý nesie nejakú informáciu, musí mať textovú alternatívu je v súčasnom webe už vžité. Online katalóg je charakteristický veľkým množstvom ovládacích prvkov a informácií o dokumente na malej ploche. Je prirodzené, že textovú podobu niektorých informácií sprevádzajú obrázky – ikony (napr. zobrazenie druhu dokumentu a dostupnosti). Vizuálna podoba informácie pomôže používateľovi zorientovať sa na stránke, netreba ale zabúdať, že akékoľvek obrázky musia byť v online katalógu sprevádzané textom – predovšetkým ak odkazujú na inú stránku (napr. logo odkazujúce na webové sídlo knižnice) alebo dôležitú funkciu (obr. 3).

Obr. 3 Alternatívny text namiesto obrázku loga
Štruktúra textu a stránky
Na rozhraní medzi vzhľadom a obsahom stránky stojí spôsob, akým je text štruktúrovaný, ako sú jeho časti zvýraznené alebo označené nadpismi, používanie zoznamov, tabuliek atď. Používanie nadpisov okrem iného znamená pomoc pre používateľov, ktorí ku stránke pristupujú prostredníctvom asisten čného zariadenia. Na základe nadpisov je možné vygenerovať informáciu o obsahu stránky, urýchliť orientáciu na stránke a prechod k informáciám, ktoré používateľa zaujímajú. V súvislosti s online katalógmi a napríklad stránkami s výsledkami vyhľadávania alebo detailom jednotlivého záznamu je používanie prvkov pre štruktúru textu otázkou hľadania kompromisu medzi úspornosťou priestoru a sprístupnením pre asistenčné zariadenie. Ďalšou možnosťou, ako uľahčiť asistenčným technológiám orientáciu na stránke, je aplikácia pravidiel WAI-ARIA. Jednou ich časťou je vytváranie tzv. landmark – prvkov označujúcich časti stránky, ktorým sa priradí rola. Rola označuje funkciu konkrétnej časti stránky a používateľ môže, prostredníctvom asistenčnej technológie, rýchlo prejsť na navigáciu, menu, hlavnú časť stránky, prípadne preskočiť pre neho nepodstatné informácie (obr. 4).

Obr. 4 Príklad zobrazených rolí časti stránky, nadefinovaných
podľa WAI-ARIA
Obsah a ovládanie stránky – zrozumiteľné a prístupné
Názov stránky
Pravidlo, že každá stránka má mať zmysluplný názov, je vhodné vzťahovať aj na stránku s podrobnými informáciami o dokumente. Predovšetkým v prípade, že je online katalóg sprístupnený pre vyhľadávacie nástroje, je zobrazenie názvu stránky vo výsledkoch vyhľadávania kľúčové. Vložte na stránku pre detail záznamu názov obsahujúci informáciu, ktorá bude pre používateľa hodnotná (obr. 5).

Obr. 5 Označenie stránky názvom (prvý príklad: nevýznamný
názov stránky, druhý príklad: správne zvolený názov a jeho zobrazenie
vo výsledkoch vyhľadávania v Google)
Formuláre
Súčasťou online katalógu je množstvo formulárových prvkov – editovateľné políčka, políčka na označenie položky, prepínače a pod. Každý formulárový prvok musí mať priradený výstižný názov. Používateľovi umožňuje názov identifikovať, aký údaj má vyplniť, a zároveň uľahčuje vypĺňanie. Kliknutím na názov prvku sa kurzor automaticky nastaví na príslušný prvok. Táto výhoda je najčastejšie vidieť pri políčkach na označenie položiek a prepínačoch, kde je oveľa jednoduchšie a rýchlejšie kliknúť na názov položky a tým ju označiť/prepnúť, ako „triafať“ malú plochu ovládacieho prvku.
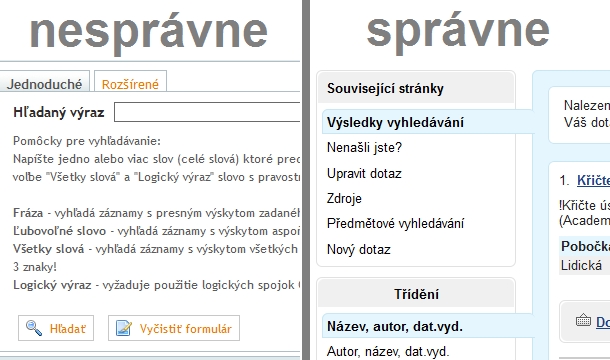
Odkazy na iné stránky Na správny spôsob používania farieb v odkazoch sme už upozornili. Z hľadiska obsahu je dôležité pripomenúť pravidlo uvádzania zmysluplného textu odkazu tak, aby používateľ vedel, kam odkaz smeruje. Týka sa to aj rôznych doplnkových textov, ktoré sú na stránky online katalógu vložené, a textov s pomocou (nápovedou). Nepoužívajte texty odkazu v štýle „tu“, „kliknite sem“ (obr. 6).

Obr. 6 Označovanie odkazov zmysluplným textom
JavaScript
JavaScript je zjednodušene povedané technológia využívaná na zobrazenie aktuálnej informácie, zmeny stavu, doplnkovej ponuky a pod. bez nutnosti stránku znova načítať. Pre online katalóg je to užitočná technológia, bežnému používateľovi urýchľuje prácu a zvyšuje interakciu. Typicky sa používa na zobrazenie našepkávača (zoznamu možných termínov na vyhľadávanie), rozbaľovanie/zbaľovanie ponúk, kontrolu nevyplnených alebo nesprávne vyplnených údajov vo formulároch atď.
Hlavnou nevýhodou používania JavaScriptu v kontexte znevýhodnených používateľov je to, že o zmenách na stránke sú informovaní nevhodným spôsobom (napr. čítačka pri každej zmene prečíta celú stránku, prípadne nevie rozlíšiť, či je zmena významná). Na odstránenie tohto nedostatku je možné použiť JavaScript v kombinácii s pravidlami WAI-ARIA – v tom prípade je možné definovať, za akých okolností má byť používateľ o zmene na stránke informovaný a aké kontextové informácie mu majú by poskytnuté.
Webové stránky by však mali zostať funkčné aj v prípade, že používateľ JavaScript nevyužíva.
Testovanie prístupnosti
Komplexnému testovaniu prístupnosti sa venujú špecializované inštitúcie a súčasťou by mala byť:
- analýza zdrojového kódu stránky,
- praktické testovanie znevýhodnenými používateľmi,
- porovnávanie funkčnosti stránky a dostupných informácií pre znevýhodnených aj zdravých používateľov.
Základný test prístupnosti však môže vykonať každý tvorca alebo používateľ webovej stránky. Dostupné sú rôzne nástroje, ktoré je možné používať online, integrovať ako nástrojovú lištu do prehliadača alebo inštalovať na počítač.
The Web Developer Plugin pre Mozilla Firefox a Google Chrome, ktorý umožňuje zobraziť webovú stránku v rôznych režimoch – napr. bez použitia kaskádových štýlov, obrázkov, JavaScriptu. Je možné tak overiť, či sú v týchto zmenených podmienkach dostupné všetky informácie a funkcie. http://chrispederick.com/work/web-developer/
Accessibility Toolbar Nástrojová lišta podobná predchádzajúcemu nástroju, ale dostupná pre Internet Explorer. http://goo.gl/LO0rBv
Color Contrast Checker Jednoduchý online nástroj na kontrolu farebného kontrastu. Vhodný napríklad pri výbere farieb, ktoré chceme na webových stránkach použiť. http://webaim.org/resources/contrastchecker/
Colour Contrast Analyser Freeware na analýzu farebného kontrastu. Obsahuje úplné informácie o výsledkoch testu kontrastu vrátane vyhodnotenia kontrastu pri poruchách farebného vnímania. Výhodou je jeho dostupnosť v českom jazyku. http://www.paciellogroup.com/resources/contrastAnalyser
Záver
Naším cieľom nebolo priniesť úplný prehľad pravidiel prístupnosti, pretože ten je možné získať z dokumentov, ktoré sme uviedli v úvodnom článku v predchádzajúcom čísle. Cieľom bolo poukázať na nedostatky v prístupnosti online katalógu, pretože ten je považovaný často za produkt, resp. stránku, ktorej sa prístupnosť týkať nemusí. Uvedené príklady však poukazujú na to, že aj online katalóg môže spĺňať požiadavky prístupnosti. Navyše dodržiavanie pravidiel prístupnosti nevyžaduje v podstate žiadne vysoké investície, potrebné je však na ne myslieť vopred. Všetky príklady, ktoré sme uviedli v tomto článku, a niekoľko ďalších, si môžete pozrieť na stránke http://www.library.sk/ priklady-pristupnosti/, kde k jednotlivým obrázkom nájdete komentár a odkaz na príslušné pravidlo v štandardoch informačných systémov. Stránka bola vytvorená ako príručka pre tých používateľov ARL, ktorí chcú prispôsobovať dizajn online katalógu svojim požiadavkám. Podobne ako tento článok nie je kompletnou dokumentáciou pravidiel prístupnosti, ale upozorňuje na typické chyby prístupnosti. Príručka je priebežné dopĺňaná podľa toho, s akými problémami sa stretávame.