Informačná architektúra ako metodológia tvorby webových stránok
Hlavné články
Cieľom štúdie je charakterizovať novoznikajúcu vednú disciplínu – informačnú architektúru – a jej vplyv na
metodológiu tvorby webových stránok. Charakterizujú sa prístupy k chápaniu pojmu informačná architektúra a jej jednotlivé
piliere ako klasifikácia, navigácia, metaprvky a dizajn. Zdôrazňuje sa dôležitosť informačného dizajnu stránky na rozdiel
od grafického dizajnu, ktorý preferujú predovšetkým výtvarníci. Na záver sa rozoberá metodológia hodnotenia informačnej
architektúry vyvinutá Gerry McGovernom. Jej výhodou je, že umožňuje použiť štandardizovaný prístup k manažmentu obsahu
webového sídla.
Pojem informačná architektúra
V súčasnosti patria pojmy informačná architektúra, informačný architekt k frekventovaným a módnym pojmom. Je to hlavne
vďaka informačnej explózii, ktorá je ešte znásobená enormným nárastom webových stránok. O informačnej kríze sa už toho
popísalo veľa. V nedávnej štúdii Lymana a Variana (2000) sa uvádza, že každý deň vychádza vo svete v tlačenej forme približne
jeden milión kníh, v elektronickej forme okolo 7 miliónov kníh. Internet obsahoval v roku 2000 viac ako 550 miliárd
dokumentov. Neuveriteľné je však to, že tlačený obsah reprezentuje iba 0,003 % celého obsahu publikovaného vo svete. To
značí, že každej jednej vete v tlačených médiách zodpovedá 30 000 viet v digitálnej forme. Keď sa v minulosti hovorilo o
informačnom preťažení čitateľov, dnes je toto preťaženie niekoľkonásobne väčšie.
Informačné preťaženie spôsobuje záplava množstvom informácií ako dôsledok demokratizácie v prístupe k informáciám a
nástupu internetu. Pred 50 rokmi priemerný človek vytváral iba malé množstvo informácií. Dnes internet umožňuje, aby každý,
kto chce a má záujem, sprístupnil informácie na webe. Pritom čoraz viac publikácií vychádza už iba v digitálnej forme.
Ľudia sa snažili určitým spôsobom organizovať, klasifikovať a triediť informácie už 650 rokov pred naším letopočtom.
Roku 1873 Melvil Dewey zaviedol systém umožňujúci organizovať a sprístupniť veľké množstvo kníh. Podobne aj dnes v súvislosti
s nárastom webových stránok je snaha ich určitým spôsobom zorganizovať, triediť a klasifikovať. Vzniká nová vedná disciplína
– informačná architektúra, ktorej cieľom je organizácia digitálnych informácií.
Termín informačná architektúra použil prvý raz už roku 1976 Richard Saul Wurman. Ako sám uvádza, myslel, že termín sa
uchytí a vznikne nový odbor. Bolo treba čakať vyše 20 rokov, kým sa termín skutočne ujal (Wieman, 1999).
Na ďalšie smerovanie informačnej architektúry mala vplyv historická konferencia, podporovaná ASIS&T, v máji roku
2000 v Bostone. Niekoľko stoviek účastníkov sa zamýšľalo nad smerovaním, ale aj vymedzením pojmu informačná architektúra. O
tom, že táto konferencia bola úspešná a predmet záujmu sa vyvíja, svedčia aj ďalšie konferencie, ktoré sa konali roku 2001 v
San Fransiscu, roku 2002 v Baltimore a roku 2003 v Portlande.
Existuje viacero definícií a prístupov k chápaniu informačnej architektúry. Ako uvádza aj Andrew Dillon (2002),
preferuje širšie chápanie pojmu informačná architektúra, aby neboli vylúčené tie disciplíny, ktoré prispievajú k riešeniu
problému organizácie informácií v digitálnom priestore. Informačná architektúra nie je spojená iba s knižničnou a informačnou
vedou, ani s oblasťou HCI (Human Computer Interaction – interakcia človek počítač), ani s aplikovanou počítačovou vedou,
grafickým dizajnom a pod. Andrew Dillon ju definuje takto (2002, s. 821): “Informačná architektúra je termín, ktorý sa
používa na opis dizajnu, implementácie a hodnotenia informačného priestoru, ktorý je ľudsky a sociálne akceptovaný budúcimi
potenciálnymi záujemcami.“
K jednej z najkomplexnejších patrí definícia Louisa Rosenfelda a Petra Morvilla (2002).
Informačnú architektúru charakterizujú takto:
- kombinácia organizačnej, navigačnej a popisnej schémy informačného systému,
-
štrukturálny dizajn informačného priestoru s cieľom uľahčiť vykonávanie úloh a umožniť intuitívny prístup k
obsahu, -
umenie a veda štruktúrovania a klasifikovania webových sídiel a intranetu tak, aby ľudia dokázali nájsť a riadiť
informácie, vznikajúca disciplína a spoločenská prax s cieľom zaviesť princípy dizajnu a architektúry do digitálneho
sveta.
Dôležité je uvedomiť si, že informačná architektúra je veda, ale zároveň aj umenie štruktúrovať a klasifikovať
informácie na webe tak, aby ľudia dokázali nájsť a riadiť informácie. Vyplýva z toho, že návrh informačnej architektúry síce
vychádza z overenej metodológie, ale vždy závisí od intuície a skúsenosti informačného architekta, akým spôsobom zorganizuje
informácie v digitálnom priestore. Pri dnešnom enormnom náraste webových sídiel platí viac ako inokedy: informáciu, ktorú
nikto nenájde, ani nikto ne-číta. Pritom je jasné, a svedčia o tom aj výsledky prieskumov, že ľudia prichádzajú na web hlavne
s cieľom nájsť informácie.
Užší prístup k informačnej architektúre je v prístupe Gerry McGoverna a Roba Nortona (2002). Podľa nich je informačná
architektúra vedná disciplína, ktorá sa zaoberá organizáciou a rozvrhnutím obsahu na webovom sídle. Špeciálne sa zaoberá
vývojom metaprvkov, klasifikáciou, navigáciou, vyhľadávaním a rozvrhnutím obsahu.
My sa prikláňame skôr k širšej definícii, pretože informačný architekt musí úzko spolupracovať s viacerými
disciplínami, ako napr. s grafickým dizajnom,
usability inžinierstvom, softvérovým inžinierstvom, manažmentom obsahu, manažmentom znalostí a pod.
Informačná architektúra verzus grafický dizajn
Vývoj webových stránok sa vyvíja a je výsledkom mnohých normalizačných tendencií World Wide Web konzorcia (W3C). V roku
1994 väčšina stránok poskytovala základné informácie o spoločnosti, produkte a pod. V podstate išlo o typ elektronickej
informačnej brožúrky. V roku 1995 sa začína klásť dôraz na grafickú prezentáciu a obsah jednotlivých stránok, o rok neskôr sa
začína plne využívať najdôležitejšia vlastnosť webu – interaktivita. V roku 1997 sa stretávame s personalizovanými stránkami,
rok 1998 je poznačený predovšetkým multimédiami, virtuálnou realitou a čoraz väčšou interaktivitou. Súčasná grafická úroveň
stránok je veľmi vysoká, umožňuje to predovšetkým použitie kaskádových štýlov. Tvorba webovej stránky je vysokotvorivá
záležitosť a vyžaduje spoluprácu odborníkov z oblasti
kognitívneho dizajnu, desktop publishingu, grafického dizajnu, trojdimenzionálnej reality, teórie hypertextov,
knižničnej a informačnej vedy, manažmentu dokumentov, informačnej architektúry a pod. Už z výpočtu uvedených disciplín je
zrejmé, že názory, podľa ktorých na vytvorenie webovej stránky stačí mať k dispozícii niektorý z dostupných editorov a
zvládnuť základy jazyka HTML, podceňujú zložitosť problematiky. Aj znalosť písania ešte z nikoho neurobí spisovateľa. O
špecifikách dizajnu elektronických systémov, prezentácii firmy v reálnom a virtuálnom prostredí, ako aj o rôznorodosti
prístupov a najčastejších chybách pri vytváraní domovských stránok sa dočítate v prácach Vladimíra Burčíka (1998,
2000).
Jedným z najčastejších problémov je ešte stále príliš veľký dôraz na grafické princípy dizajnu webových stránok, čoho
dôsledkom býva tvorba často neefektívnych a nepoužiteľných webových sídiel (McGovern, 2001). Dizajn webových stránok by mal
podporovať princípy dizajnu informačnej architektúry. Dôvodov je viacero:
Web je skôr publikačné ako vizuálne médium.
Používatelia prichádzajú na web predovšetkým s cieľom získať informácie, o čom svedčia aj výsledky pravidelných
prieskumov. Z toho vyplýva, že hlavnými stavebnými prvkami by mali byť slová a nie obrázky, ako si stále myslia niektorí
grafici. Grafický dizajn by mal podporovať informačnú architektúru sídla voľbou vhodných navigačných prvkov, rozvrhnutím
štruktúry sídla, voľbou správnej typografie, farieb a pod. Grafický dizajn sa zaoberá tým, ako stránka vyzerá, dizajn
informačnej architektúry sídla sa zaoberá tým, ako sa stránka číta.
Web je aktívne a nie pasívne médium.
Najdôležitejšou vlastnosťou webu je interaktivita, mož-
nosť spätnej väzby, vyhľadávanie, sledovania hypertextových spojení. Správne zvolená informačná architektúra podporuje
metódy rozhodovania prostredníctvom jej pilierov, ako je navigácia, klasifikácia, vyhľadávanie a metaprvky.
Web je vizuálne ohraničené médium.
Už zo samotných technických obmedzení počítačovej obrazovky, problémov prenosu a sťahovania obrázkov vyplýva, že web
nemôže poskytnúť taký vizuálny zážitok ako napríklad časopis, prípadne kino, veľká obrazovka televízora a pod.
Web sa využíva prostredníctvom počítačov.
Už svojou povahou sú počítače určené na prácu a na vzdelávanie.
Web je prostredie citlivé na čas.
Pravidelné výskumy používateľov dokazujú, že nie sú ochotní čakať na naťahovanie stránky viac ako 10 sekúnd. Z toho
vyplýva aj nutnosť optimalizácie grafiky pre webové sídla.
Architektúra webu spočíva predovšetkým v zmysluplnom spájaní obsahu.
Efektívna informačná architektúra webu znamená organizovať a klasifikovať obsah takým spôsobom, aby sa dal jednoducho
nájsť a čítať, počúvať alebo prezerať.
AOL, eBay, IBM, Microsoft, Oracle, CNN, Google, Yahoo!, Amazon.com, Napster a Cisco sú príklady organizácií, ktoré
pristúpili skôr k informačnému dizajnu stránok ako ku grafickému.
Podľa Gerry McGoverna je web predovšetkým veľkou univerzálnou knižnicou. Informačná architektúra znamená urobiť
poriadok v knižnici tak, aby sa všetky dokumenty nachádzali na mieste, kde ich čitatelia dokážu nájsť.
Prvky informačnej architektúry
Ako sme uviedli, informačná architektúra je veda a zároveň umenie organizovať a klasifikovať obsah webových sídiel tak,
aby ľudia dokázali nájsť informácie a orientovať sa vo webovom sídle. Informačná architektúra sa tvorí na základe prvkov, ku
ktorým patrí organizačný systém, systém popisu (labeling system), navigačný systém a vyhľadávací systém.
Vzhľadom na zložitosť prezentovania a vyhľadávania informácie na webe sa využívajú ďalšie alternatívne metódy
kategorizácie informačných komponentov. Patria k nim nástroje na prehliadanie (browsovanie), nástroje na vyhľadávanie, obsah
a úlohy a neviditeľné komponenty.
Nástroje na prehliadanie
Predstavujú prvky, ktoré umožňujú navigáciu po sídle podľa preddefinovaných krokov. Používateľ nemusí formulovať
požiadavku, ale iba sleduje ponukové zoznamy a spojenia. K typickým nástrojom patria organizačné systémy, globálne navigačné
systémy, lokálne navigačné systémy, mapy sídla, indexy sídla, sprievodcovia po sídlach, doplnkové navigačné schémy a pod.
Nástroje na vyhľadávanie
Patria k nim nástroje umožňujúce používateľovi naformulovať požiadavku, na základe ktorej sa začne vyhľadávanie podľa
vopred stanoveného algoritmu a používateľ dostane na výstupe systému záznamy. Patrí sem vyhľadávacie rozhranie, dotazovací
jazyk so svojou syntaxou a sémantikou, vyhľadávací algoritmus, vyhľadávacie zóny, zobrazené výsledky vyhľadávania a pod.
Obsah a úlohy
Patria sem obsah a úlohy, ktoré sú už konečným cieľom používateľa. Príkladmi prvkov informačnej architektúry, ktoré sú
vložené do obsahu a úloh, sú napríklad záhlavia textov, text hypertextových spojení, ktorý reprezentuje nadchádzajúci obsah,
včlenené metaprvky, logické jednotky obsahu (napríklad kapitola knihy), zoznamy spojení, sekvenčné pomôcky (napríklad krok 1,
krok 2 atď.) a pod.
Neviditeľné prvky
Niektoré prvky informačnej architektúry sú pre používateľa neviditeľné a používatelia s nimi iba zriedkakedy
prichádzajú do styku. K typickým predstaviteľom patria riadené slovníky, tezarury a pod.
Organizačné systémy
Základom každého porozumenia je dobrá klasifikácia. Informácie organizujeme preto, aby sme ich lepšie pochopili,
vysvetlili, ale aj dokázali riadiť. To, čo bolo donedávna doménou knihovníkov a informačných špecialistov, sa začína dotýkať
nás všetkých. Pribúda množstvo nových webových sídiel a intranetových portálov s množstvom informácií. Cieľom informačných
architektov je dokázať tak zorganizovať informácie, aby ľudia našli odpovede na ich otázky. Cieľom je podporovať navigovanie,
vyhľadávanie, dať popisné systémy, ktoré budú vyhovovať používateľom systému. Web dáva k dispozícii informačným architektom
veľa takýchto nástrojov.
Aký organizačný systém sa má použiť? Problém je zložitý vzhľadom na to, že klasifikačné systémy používajú ako základ
jazyk, ktorý sa vyznačuje mnohoznačnosťou (veľa synonymných termínov), webové sídla sú heterogénne, sú zložené z množstva
rôznych objektov, formátov a pod.
Na usporiadanie informácií sa používajú rôzne organizačné schémy. K základným typom patria:
Presné organizačné schémy, ktoré ďalej delíme na abecedné, chronologické a geografické. Ich zostavenie aj údržba sú
pomerne jednoduché, pretože sú jednoznačné. Sú pomôckou pre to, čo sa nazýva aj vyhľadávanie podľa známej položky. Môže ňou
byť meno firmy alebo jednotlivca v zozname, druh tovaru a pod.
Nejednoznačné organizačné schémy rozdeľujú informácie do kategórií, ktoré sa dajú ťažko presne definovať. Je to dané
často nejednotnosťou jazyka, subjektivitou pri hodnotení a pod. Ako paralelu si môžeme vziať knižničný katalóg. V autorskom a
mennom sa vyhľadáva pomerne jednoducho, tieto katalógy sa aj jednoducho udržiavajú a aktualizujú. Oveľa zložitejšie je to v
predmetovom katalógu alebo v systematickom katalógu založenom na MDT.
Napriek tomu používatelia veľmi často využívajú práve tieto typy katalógov. Je to dané samotnou povahou vyhľadávania,
ktoré je interaktívne a iteratívne. Predmet skúmania sa môže meniť v procese vyhľadávania v závislosti od toho, ako sa mení
náš poznatkový tezaurus, ak nájdeme a oboznámime sa s určitými nájdenými informáciami. Dobre navrhnutý systém podporuje aj
asociatívne učenie.
Veľakrát dobre navrhnutá organizačná schéma podporuje intelektuálne rozhodovanie a prináša pridanú hodnotu do
informačného systému. K nejednoznačným organizačným schémam patrí organizácia podľa predmetu, úlohy, používateľov, metafory a
tiež hybridné organizačné schémy.
Organizovanie informácií podľa predmetu alebo témy patrí k užitočným prístupom. Príkladom môže byť organizácia žltých
stránok podľa predmetu činnosti. Pri organizácii informácií podľa predmetu je veľmi dôležité určiť hĺbku záberu.
Organizačné schémy podľa úlohy organizujú obsah a aplikácie na základe procesov, funkcií a úloh. Takýto spôsob vyžadujú
predovšetkým sídla ponúkajúce elektronický obchod, intranetové a extranetové aplikácie. Často bývajú integrované v rámci
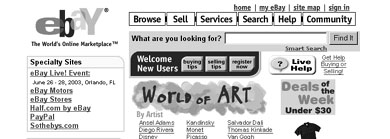
organizačných schém podľa predmetu. Na nasledujúcom obrázku vidíme organizáciu podľa úlohy (browse, sell, search, sign in)
aukčného sídla ebay spojeného aj s organizáciou podľa predmetu.

Obr. 1 Organizačná schéma podľa úloh
Často sa zvolí systém navigácie, ktorý podporuje skupiny používateľov. Týmto spôsobom sa celé sídlo môže členiť na viac
menších podsídiel podľa skupín používateľov. Sídlo spoločnosti IBM napríklad podporuje až 9 skupín používateľov (Home/home
office, Small business, Medium business, Government, Education, Developers, IBM Business Partners, Investors, Journalists).
Vzhľadom na komplikovanosť webu sa často stretávame s miešanými (hybridnými) organizačnými schémami na jednej stránke.
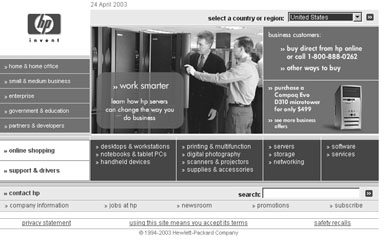
K typickým patrí stránka spoločnosti HP, kde na úvodnej stránke máme geografickú organizačnú schému spojenú s jazykovou,
predmetovú a schému podľa skupín používateľov.

Obr. 2 Organizácia informácií na stránke spoločnosti HP využívajúca viac typov organizačných schém
Metodológia hodnotenia informačnej architektúry
V súčasnosti sa vyvíjajú nástroje umožňujúce hodnotiť informačnú architektúru webového sídla. K jednej z
najprepracovanejších patrí metodológia vyvinutá Gerry McGovernom (McGovern Scorecard). Metodológia vychádza z užšieho
prístupu k informačnej architektúre Gerry McGoverna a Roba Nortona (2002).
Webové stránky sa hodnotia na základe štyroch pilierov informačnej architektúry a publikačného cyklu:
- Metaprvky a klasifikácia
- Navigácia
- Vyhľadávanie
Grafický dizajn stránky a technologické spracovanie.
Dá sa uplatniť tak ako pri intranete aj pri verejných sídlach. Umožňuje použiť štandardizovaný prístup k manažmentu
obsahu webového sídla.
Uvedená metodológia pod názvom Content Management Scorecard (CMS) pozostáva z vyše 400 starostlivo zvolených otázok pre
jednotlivé piliere informačnej architektúry, pričom každej otázke je priradená určitá váha.
Metodológia je vhodná pre:
- veľké webové sídla (viac ako 1 000 stránok),
-
viacnásobné webové sídla, ktoré vyžadujú integráciu a koordináciu www.eurotel.sk, shop.eurotel.sk, sluzby.
eurotel.sk), - webovú stránku, ak do nej prispieva viac autorov, ktorí potrebujú spoločný návod na tvorbu príspevkov,
- webovú stránku, do ktorej sa dodáva pravidelne veľké množstvo obsahu.
Každej otázke v rámci každej jednotlivej sekcie (Metaprvky a klasifikácia, Vyhľadávanie, Navigácia, Grafický dizajn a
technologické spracovanie, Obsah a formálna úprava) je pridelená výška maximálneho počtu možných dosiahnuteľných bodov (vždy
5) a počet skutočne dosiahnutých bodov od 0 do 5. Každej otázke zodpovedá aj určitá váha, ktorá je vyjadrená intervalom od 1
až do 100.
Dosiahnuté body sa následne násobia váhou otázky a výsledok predstavuje hodnotu celkových dosiahnutých bodov. Je to
najdôležitejší čiastkový ukazovateľ celého systému najmä v kontexte s údajom celkového maximálneho počtu bodov.
Každá sekcia bodovacej tabuľky sa končí zrátaním celkovo dosiahnutých bodov a celkového maximálneho počtu bodov, z
ktorých sa vypočíta percentuálna úspešnosť (celkové dosiahnuté body sa vydelia celkovým maximálnym počtom bodov a vynásobia
100).
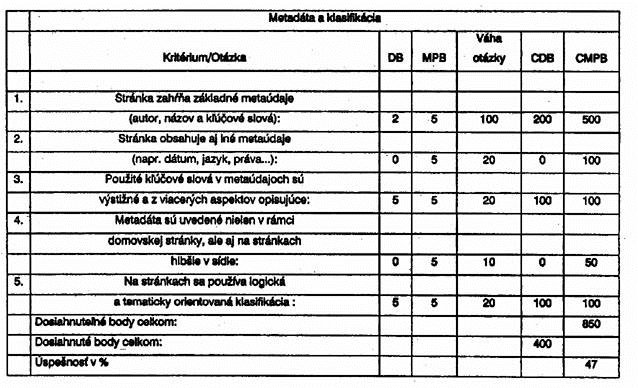
Na nasledujúcom príklade vidíme ukážku hodnotenia informačnej architektúry z hľadiska použitých metaprvkov a
klasifikácie.

B dosiahnuté body
MPB maximálny počet bodov
V váha otázky
CDP celkové dosiahnuté body
CMPB celkový maximálny počet bodov
Ako vidíme, úspešnosť bola iba 47 %, a to vzhľadom na to, že hodnotená stránka dosiahla iba 400 bodov z celkového
maximálneho množstva bodov 850.
O tom, že sa v našich podmienkach nevenuje tvorbe metaprvkov dostatočná pozornosť, svedčí tiež prieskum využívania a
analýzy metaprvkov na stránkach 55 slovenských spoločností zaoberajúcich sa dizajnom webových stránok. Prieskum sa uskutočnil
v rámci diplomovej práce a priniesol niektoré zaujímavé poznatky (Sviček, 2003).
Z analýzy vyplýva, že až 96 % analyzovaných stránok obsahovalo metaprvky
. Niektoré metaprvky však tvorí editor HTML kódu a tieto sa viažu skôr na tvorcu softvéru ako na obsah dokumentu. Z
hľadiska obsahu dokumentu sú dôležité predovšetkým metaprvky ako keywords (kľúčové slová), description (opis obsahu),
language (jazyk dokumentu), author (autor) copyright (vyjadrúci nositeľa autorských práv) a pod. Pre prieskumové stroje sú
zasa veľmi dôležité metaprvky robots a revisit after, ktoré im umožnia, vlastne znemožnia indexáciu webového sídla, prípadne
podajú informáciu, kedy sa majú na sídlo vrátiť v očakávaní zmeny obsahu.
Na základe prieskumu sa ukázalo, že najčastejšie sa vyskytujúcim metaprvkom je content type nesúci informácie o type
obsahu (zväčša text) a kódovaní dokumentu (prevažne windows-1250). Potešiteľné je, že až 58 % z celkového počtu analyzovaných
stránok obsahovalo metaprvky obsahujúce kľúčové slová a popis obsahu. Napriek tomu, že 20 % z celkového počtu skúmaných
stránok obsahovalo tag generator, viac ako polovica z nich obsahovala aj ďalšie metaprvky. Analýza ukázala, že viaceré
stránky dokonca obsahovali viac ako 10 metaprvkov, čo sa dá považovať za veľmi dobrý signál do budúcnosti.
Záver
Informačná architektúra ako novovznikajúca disciplína za pár rokov svojej existencie našla uplatnenie a významne sa
podieľa na organizácii informácií v digitálnom priestore. Metodológia hodnotenia informačnej architektúry podľa Gerry
McGoverna predstavuje významnú pomôcku pre všetky články podieľajúce sa na tvorbe webových sídiel. Uvedená metodológia umož-
ňuje hodnotiť existujúce stránky, ako aj testovať a vizualizovať prototyp stránky pred spustením. Dôležitým zámerom je
aj úspora finančných nákladov a času potrebného na prepracovanie fungujúcej stránky a jej komplikovanej-
ších častí, ako je navigácia, vyhľadávanie alebo grafický dizajn. Systém porovnáva vy-
týčené ciele a realizáciu ich implementácie na stránku. Uvedená metodológia sa úspešne použila na hodnotenie webových
sídiel národných knižníc (Šmátrala, 2003).
Ide o interdisciplinárnu problematiku, o čom svedčí aj široké spektrum kontrolných otázok aplikovateľných na jednotlivé
piliere informačnej architektúry. Odborníci
z oblasti knižničnej a informačnej vedy majú pri tvorbe webových sídiel nenahraditeľnú úlohu predovšetkým pri návrhu
navigácie a klasifikácie webového sídla, vyhľadávania, tvorby metaprvkov a používateľského rozhrania.
Zoznam bibliografických odkazov:
Burčík, Vladimír. 1998. Prezentácia firmy v reálnom a virtuálnom prostredí. In:
Internet v riadení a obchode firmy. Bratislava : EL&T, 1998, s. 49-57.
Burčík, Vladimír. 2000.Tvorba a formovanie značky vo virtuálnom prostredí. In:
Internet v riadení a obchode firmy. Bratislava : EL&T, 2000, s. 23-27.
Dillon, Andrew. 2002a. Information architecture in JASIST : Just Where Did We Come From? In
Journal of the American Society for Information Science and Technology, 2002, vol. 53, no. 10, p. 821-823.
Lyman, Peter, Varian, Hal R. 2000.
How Much Information? University of California, 2000. [cit. 2003-03-13]. Dostupné na internete: <
http://www.sims.berkeley.edu/how-much-info>.
McGovern, Gerry; Norton, R. 2002.
Content Critical. London : Pearson Education Limited, 2002. 241 s.
McGovern, Gerry. 2001. Information Architecture Versus Graphic Design. In
Click Z Today. 12 -27-2001 [cit. 2003-03-13]. Dostupné na internete:
http://www.clickz.com/design/site_design/article.php/945631.
McGovern Scorecard. [cit. 2003-04-25]. Dostupné na internete:
http://www.gerrymcgovern.com/scorecard.htm .
Nielsen, Jakob. 1999. Differences Between Print Design and Web Design.
In Alertbox, January 24, 1999. [cit. 2003-03-13]. Dostupné na internete:
http://www.useit.com/alertbox/990124.html
Rosenfeld, Louis, Morville, Peter.
Information Architecture for the World Wide Web. Sebastopol : O´Reilly & Associates, Inc. 2002. 461 s.
Sviček, Peter. 2003.
World Wide Web konzorcium a jeho úloha pri rozvoji štandardizácie internetu. Diplomová práca. Bratislava : FiF UK,
2003. 87 s.
Šmátrala, Marek. 2003.
Kritériá a hodnotenie webovských stránok knižníc. Diplomová práca. Bratislava : FiF UK, 2003. 126 s.
WIEMAN, Mark.
Richard Saul Wurman Interview : Technology, Entertainment, Design. 1999-15-06. [cit. 2003-03-13].
Dostupnénainternete:
http://www.frontwheeldrive.com/richard_saul_wurman.htm