Prečo je potrebné dodržiavať štandardy World Wide Web konzorcia
Krok za krokom|
Úvod Súčasnosť je čoraz väčšmi poznačená internetom a nárastom informácií v digitálnej forme. Internet svojím globálnym charakterom ovplyvnil život a prácu ľudí na celej planéte, v súčasnosti ho využíva viac ako 934 miliónov používateľov na celom svete. Dnes môžeme bez preháňania povedať, že žijeme v informačnej spoločnosti so všetkými kladmi, ale, bohužiaľ, aj negatívami. Pôvodná myšlienka internetu bola založená na predstave spoločného využívania informačných zdrojov. Počas viac ako 30 rokov svojej existencie sa internet stal významným informačným, komunikačným, marketingovým a v poslednom období čoraz viac aj obchodným médiom. Význam internetu mnohí právom prirovnávaju k významu vynálezu kníhtlače Jánom Gutenbergom. V čom je globálny charakter internetu? Čo umožňuje, že ľudia na celom svete sú v neustálej interakcii, aj keď vlastnia počítače rôznych značiek s rôznymi operačnými systémami? Toto všetko umožňujú nepísané zákony internetu, a to nezávislosť od platformy, operačného systému, jedinej firmy a pružnosť a neustály vývoj štandardov. Internet úplne zmenil model publikovania v spoločnosti, čoraz viac informácií vychádza iba v digitálnej forme. V roku 2003 sa vyprodukovalo v digitálnej forme 5 exabytov novej informácie. Pre porovnanie, Kongresová knižnica v digitálnej forme by obsahovala asi 136 terabytov informácií, čiže v roku 2003 sa publikovalo množstvo informácií, ktoré zodpovedá 37 000 novým knižniciam s veľkosťou Kongresovej knižnice. Cieľom článku je poukázať na význam dodržiavania štandardov World Wide Web konzorcia pri tvorbe webových stránok a predstaviť najdôležitejšie štandardy. Ide o veľmi dynamickú oblasť, ktorá sa rýchlo mení a vyvíja s rozvojom a pokrokom v oblasti informačných technológií. Ide o úvodný článok k sérii článkov venovaných metodológii, tvorbe a hodnoteniu webových stránok. K napísaniu článkov nás viedla skutočnosť, že na slovenskom internete nájdeme čoraz viac webových prezentácií našich knižníc veľmi rozdielnej kvality. Presved- Význam World Wide Web konzorcia pri tvorbe štandardov World Wide Web konzorcium (ďalej W3C), s internetovou adresou http://www.w3c.org, bolo založené v roku 1994 s cieľom vydávať špecifikácie a smernice, ktoré by podporovali rozvoj celého webu a prispievali k vzájomnému prepájaniu webových technológií. Riaditeľom W3C je od jeho založenia Tim Berners-Lee, významný vedec, ktorý má najväčšiu zásluhu na tvorbe webu. V súčasnosti je členom konzorcia viac ako 500 členských organizácií. Poslaním W3C je podporovať interoperabilitu na základe vzájomnej výmeny názorov, a tak prispievať k ďalšiemu technickému vývoju webu. W3C vydáva celý rad dokumentov, ktoré sú k dispozícii bezplatne na stránkach konzorcia a predstavujú významný normalizačný nástroj. Najvyššie a záväzné sú tzv. W3C Recommendation (odporúčania), ktoré musia prejsť pripomienkovými štádiami a sú výsledkom všeobecného konsenzu. Odporúčanie musí schváliť riaditeľ konzorcia a je záväzné pre všetkých členov konzorcia. Od roku 1994 W3C vytvorilo viac ako 60 odporúčaní týkajúcich sa celého webu. Štandardy vydávané konzorciom sa týkajú HTML, CSS, XML, XHTML, DOM a mnohých ďalších oblastí. Veľa rokov vydávalo W3C uvedené špecifikácie pod názvom odporúčania, čím však nedokázala presvedčiť veľké firmy, ako napríklad Microsoft alebo Nestcape, aby ich plne implementovali do svojich prehliadačov. Preto v roku 1998 začal fungovať Web Standard Project ( http://www.webstandards.org), čím sa aj odporúčania stali záväznými webovými štandardmi a jednotlivé firmy ich boli nútené naimplementovať do svojich prehliadačov. Ide o nezávislú nezárobkovú organizáciu, ktorá spolupracuje s výrobcami vývojárskych nástrojov, ako aj s vlastníkmi a tvorcami stránok. Web Standards Project zodpovedá značkovaniu XHTML 1.0 Strict a na rozvrhnutie sa používajú CSS. Čiže jedna stránka sa navrhne a zobrazí sa rôzne na rôznych platformách (verzia Palm, WAP, PocketPC a pod.). Vytváranie stránok pomocou štandardov umožňuje znižovať náklady na ich tvorbu a zároveň zjednodušuje dostupnosť uvedených stránok. K významnej organizácii patrí tiež ECMA (European Computer Manufacturers Association), ktorá vytvorila jazyk ECMAScript, známy pod označením štandardný JavaScript. Najdôležitejšie štandardy World Wide Web konzorcia K najvýznamnejším štandardom W3C patria štruktúrované jazyky, ako napríklad HTML, XHTML alebo XML, prezentačné jazyky ako CSS, objektové modely ako W3C DOM, prípadne skriptovacie jazyky ako ECMAScript a pod. Uvedené technológie vytvárané expertmi predstavujú nesmierny prínos pre všetkých používateľov webu. Uvádzame niektoré najnovšie štandardy. Ich úplné texty sú na stránkach W3C na adrese http://www.w3.org/TR/. Sú to:
Jedno je isté, rozvoj webu bol ďaleko rýchlejší ako akéhokoľvek iného média v histórii ľudstva. Komerčný úspech webu predbehol vývoj štandardov, až nastala situácia, že sa vytvárali stránky, ktoré bolo potrebné meniť pri každej inovácii prehliadačov a zariadení. V súčasnosti veľká väčšina stránok funguje dobre na starších typoch prehliadačov, ktoré končia číslami 4 a 5. V novších prehliadačoch, ktoré nie sú tolerantné k chybám, prestávajú fungovať kvalitne a do tvorby stránok sa musia investovať ďalšie peniaze. V niektorých menej známych prehliadačoch, prípadne v prehliadačoch pre znevýhodnených ľudí tieto stránky nefungujú vôbec. Webové štandardy predstavujú nástroje umožňujúce vytvárať stránky, ktoré budú vyzerať dobre a fungovať správne dnes aj v budúcnosti. Pod prehliadače, ktoré podporujú webové štandardy, patria produkty ako Mozilla, Nestcape 6+, MSIE5+/Mac, MSIE6+/Win a Opera 7+. Uvedené prehliadače podporujú XHTML, CSS, ECMASCript a DOM. Moderné prehliadače podporujúce štandardy nie sú iba novou verziou svojich predchodcov, väčšina z nich sa od nich líši výrazným spôsobom. Sú vytvárané tak, aby maximálne spolupracovali s webovými štandardmi. Prehliadače z 90. rokov väčšinou podporovali iba technológie firiem Microsoft a Netscape a štandardy buď ignorovali, alebo im pripisovali iba malý význam. Vývojári a dizajnéri tak museli neustále bojovať s nekompatibilitou stránok na rôznych typoch zariadení a v rôznych prehliadačoch. Bolo potrebné vytvárať upravené verzie pre rôzne prehliadače. V súčasnosti už tento problém neexistuje, pretože moderné prehliadače podporujú rovnaké otvorené štandardy. Štandardy vytvárané W3C sú už konečne podporované prehliadačmi spoločnosti Netscape, Microsoft, Opera atď. Podporované technológie majú nasledujúce schopnosti (Zeldman 2004, s. 54):
Webové štandardy rozdeľujú stránku na tri rozdielne komponenty: 1. Štruktúra (HTML, XHTML, XML) 2. Prezentácia (CSS1, CSS2) 3. Správanie (ECMAScript, DOM) Na tvorbu štruktúry stránky sa používa jazyk HTML, XHTML a XML. HTML (Hypertext Markup Language) je značkovací jazyk na vytváranie webových dokumentov, jeho konečnou verziou je HTML 4.01. Význam tejto verzie je v tom, že DTD (Document Type Definition) HTML 4.01 je základom XHTML 1.0. XML (Extensible Markup Language) je značkovací jazyk pre univerzálny formát štruktúrovaných dokumentov a dát. XHTML (Extensible Hypertext Markup Language) je značkovací jazyk na vytváranie webových dokumentov pre alternatívne zariadenia. V súčasnosti sa odporúča používať jazyk XHTML. Hlavný dôvodom je, že ak sme skontrolovali webové stránky vytvorené v jazyku HTML pomocou Validation Service, väčšinou obsahovali veľa chýb. XML ako nový výkonný značkovací jazyk vyžaduje, aby boli všetky značky napísané správne. Výsledkom by mali byť v terminológii W3C správne vytvorené (well-formed) dokumenty. Práve preto kombiná- XML bolo navrhnutý s cieľom opísať údaje a HTML s cieľom zobraziť údaje. V súčasnosti je na trhu veľa technológií prehliadačov, niektoré sú určené pre počítače, niektoré pre mobilné telefóny a pod. Prehliadače pre mobilné telefóny nedokážu interpretovať a podporovať chybné HTML dokumenty. XHTML stránky môžeme čítať pomocou všetkých zariadení na čítanie XML, a tak máme postupne možnosť sa naučiť správne vytvárať dokumenty, ktoré budú vyžadovať budúce prehliadače XML. XHTML predstavuje ďalšiu generáciu jazyka HTML. XHTML je veľmi podobný jazyku HTML 4.01, preto sa odporúča využívať zoznam prvkov podľa HTML 4.01. Okrem toho, HTML kód musí byť vždy písaný malými písmenami a nikdy sa nesmú vynechať koncové značky. Najdôležitejšie rozdiely:
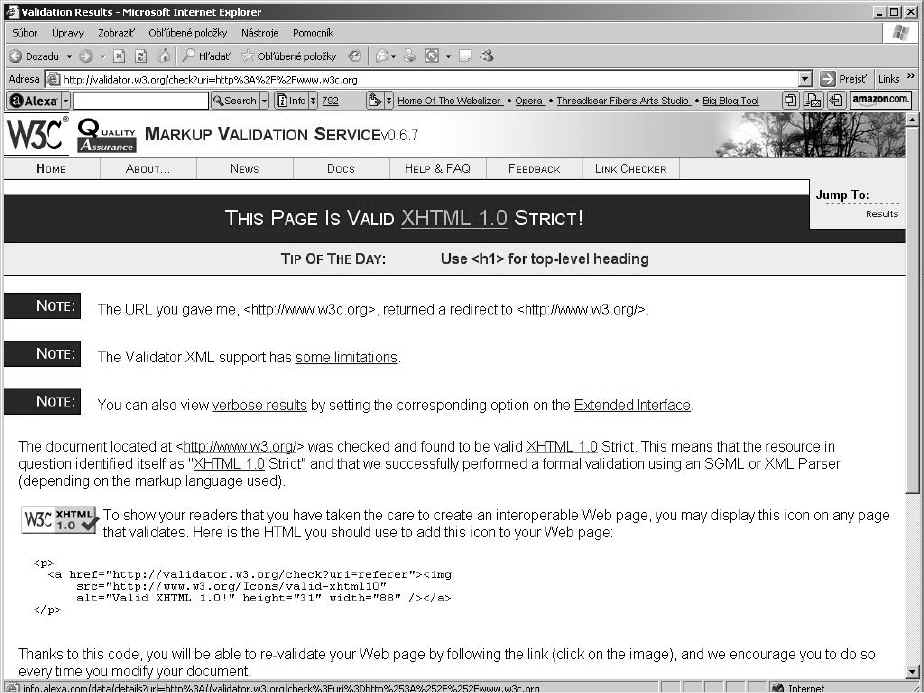
Značkovací jazyk XHTML ( http://www.w3.org/TR/xhtml1/) obsahuje textové dáta formátované podľa štrukturálneho významu: nadpis, nadpis druhej úrovne, odstavec, číselný zoznam, definičný zoznam a pod. XML ( http://www.w3.org/TR/2004/REC-xml11-20040204/) je rozšíriteľný značkovací jazyk, ktorý bol zameraný na popis dát. V súčasnosti pred prechodom na jazyk XML treba vytvárať stránky korektne v XHTML kóde, ktorý je kompletne prenositeľný. Znamená to, že funguje v každom webovom prehliadači, čítacom zariadení, prípadne textovom prehliadači. Prezentácia K prezentačným jazykom patria CSS1 a CSS2. Tieto jazyky slúžia na formátovanie stránky, určujú typografiu, umiestnenie, farby a pod. Bohužiaľ, ešte iba veľmi málo stránok využíva kaskádové štýly a na layout stránky sa stále využívajú tabuľky. Výhodou použitia kaskádových štýlov je úplne oddelenie obsahu od štruktúry. Čiže môžeme meniť text, spojenia, bez toho, aby sa nám zmenil vzhľad stránky. V prípade nutnosti možno zmeniť veľkosť písma, stačí to urobiť jedným globálny príkazom. V prípade, že chceme stránku vytlačiť, stačí napísať jednoduchý style sheet pre tlač. Výhody používania kaskádových štýlov sú obrovské. Správanie Štandardný objektový model W3C DOM ( http://www.w3.org/DOM/) pracuje s CSS, XHTML a ECMAScript 262, čo je štandardizovaná verzia JavaScriptu umožňujúca sofistikovane určiť správanie stránky na rôznych plaformách a v rozdielnych prehliadačoch. Nástroje na overovanie dodržiavania štandardov Existujú viaceré prístupy, ako overiť zhodu so štandardami W3C. Uvádzame niektoré nástroje umožňujúce kontrolu dodržiadania štandardov. 1. Na kontrolu správneho HTML, XHTML, MathML a SVG kódu slúži W3C Validation Service na adrese http://validator.w3.org/. Na obrázku č. 1 vidíme odpoveď na overenie si stránky W3C ( http://www.w3c.org). Obr. 1 Služba overenia správnosti HTML kódu Ako vidíme, stránka W3C úplne podporuje a je platná podľa XHTML 1.0 Strict, na stránku môžeme preto aj umiestniť farebné logo W3C XHTML 1.0. 2. Na kontrolu spojení v HTML/XHTML document môžeme využiť Checklink na adrese http://validator.w3.org/checklink. Je veľmi užitočný na nájdenie mŕtvych a nefunkčných spojení. 3. Správne písanie kaskádových štýlov si môžeme overiť na stránke W3C CSS Validation Service na adrese http://jigsaw.w3.org/css-validator/. 4. Na stránke W3C Web Accessibility Initiative nájdeme veľa hodnotných informácií, ako aj nástrojov na overovanie prístupnosti webu ( http://www.w3.org/WAI/ER/existingtools.html).
Záver Webové stránky spĺňajúce štandardy W3C prinášajú celý rad výhod. Okrem cenových úspor a používateľskej prívetivosti je dôležitým prínosom aj nájditeľnosť stránky v našich a svetových vyhľadávačoch. O zvyšovaní návštevnosti stránky sa môžeme presvedčiť, ak ju zaregistrujeme v NAJ.sk ( http://www.naj.sk), v profesionálnom systéme pre monitoring návštevnosti internetových stránok. K dispozícií sú rozsiahle štatistiky s množstvom informácií spracovaných v prehľadných tabuľkách a grafoch. Pravidelným monitorovaním webovej stránky môžeme analyzovať, ako dodržiavanie štandardov prispelo k zvýšeniu jej nájditeľnosti a tým aj návštevnosti. Použitá literatúra: ECMAScript 262 [cit. 2005-06-02]. Dostupné na internete: http://www.ecma-international.org/publications/standards/Ecma-262.htm GRAY, M. 1996. Web Growth Summary [cit. 2005-01-10]. Dostupné na internete: http://www.mit.edu/people/mkgray/net/web-growthsummary.html. KELLY, B. 2002. Let’s Get Serious About HTML Standards. In Ariadne [online]. September 2002, no. 33 [cit. 2005-05-02]. Dostupné na internete: http://www.ariadne.ac.uk/issue33/web-focus/. ISSN 1361-3200. McGOVERN, G., NORTON, R. 2002. Content Critical. London : Pearson Education Limited, 2002. 241 s. LYMAN, P., VARIAN, H. R. 2004. How Much Information 2003 [cit. 2005-01-10]. Dostupné na internete: http://www.sims.berkeley.edu/how-much-info. ZELDMAN, J. 2004. Tvorba webu podle standardu XHTML, CSS, DOM, ECMAScript a dalších. Brno : Computer Press, 2004. 410 s.
Publikácia bola spracovaná v rámci vedeckého grantového projektu VEGA 1/2481/05 Využívanie informácií pri informačnom správaní vo vzdelávaní a vede. |